สำหรับเว็บไซต์ที่มีการเลือกใช้และใส่ข้อมูลในเว็บไซต์ ขณะที่เป็น Theme (ธีม) ปกติอยู่ และต้องการเปลี่ยนมาใช้ "Smart Theme" (สมาร์ทธีม) ก็สามารถทำได้ โดยจะเกิดการเปลี่ยนแปลงเกี่ยวกับการแสดงผลและการจัดเก็บข้อมูล ดังนี้ค่ะ
1. การเปลี่ยนแปลงในเมนู "หน้าแรก" ของเว็บไซต์ เมื่อคลิกเปลี่ยนจาก Theme เป็น Smart Theme
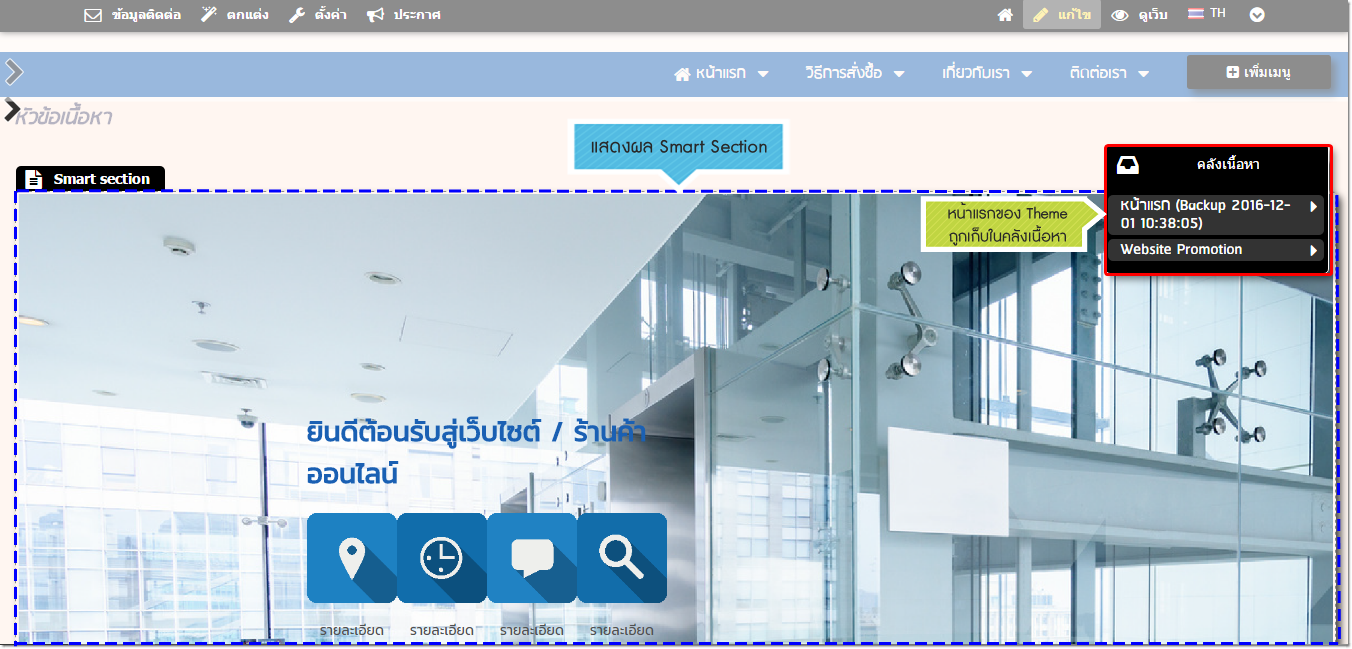
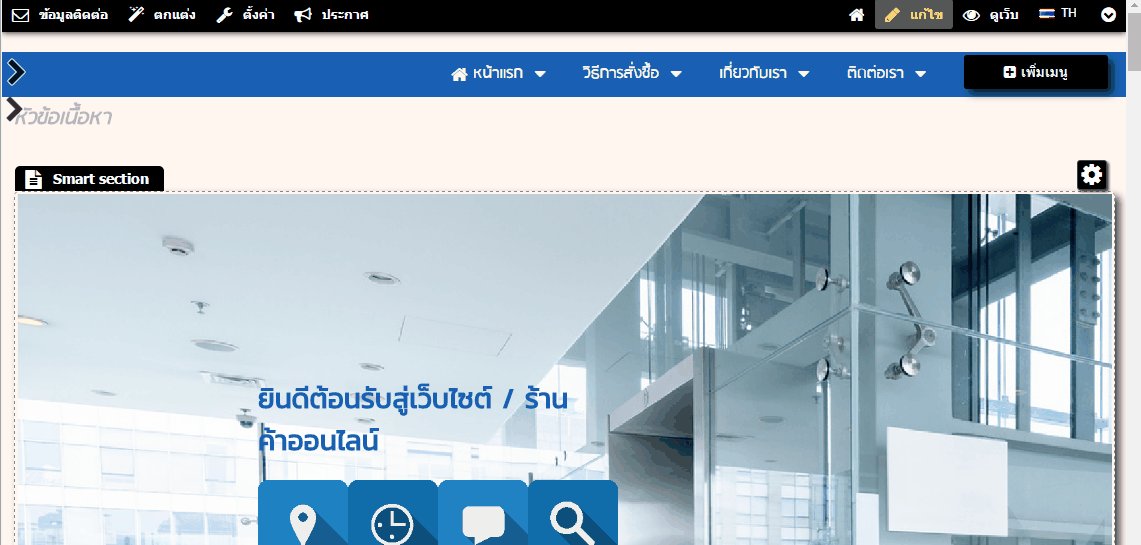
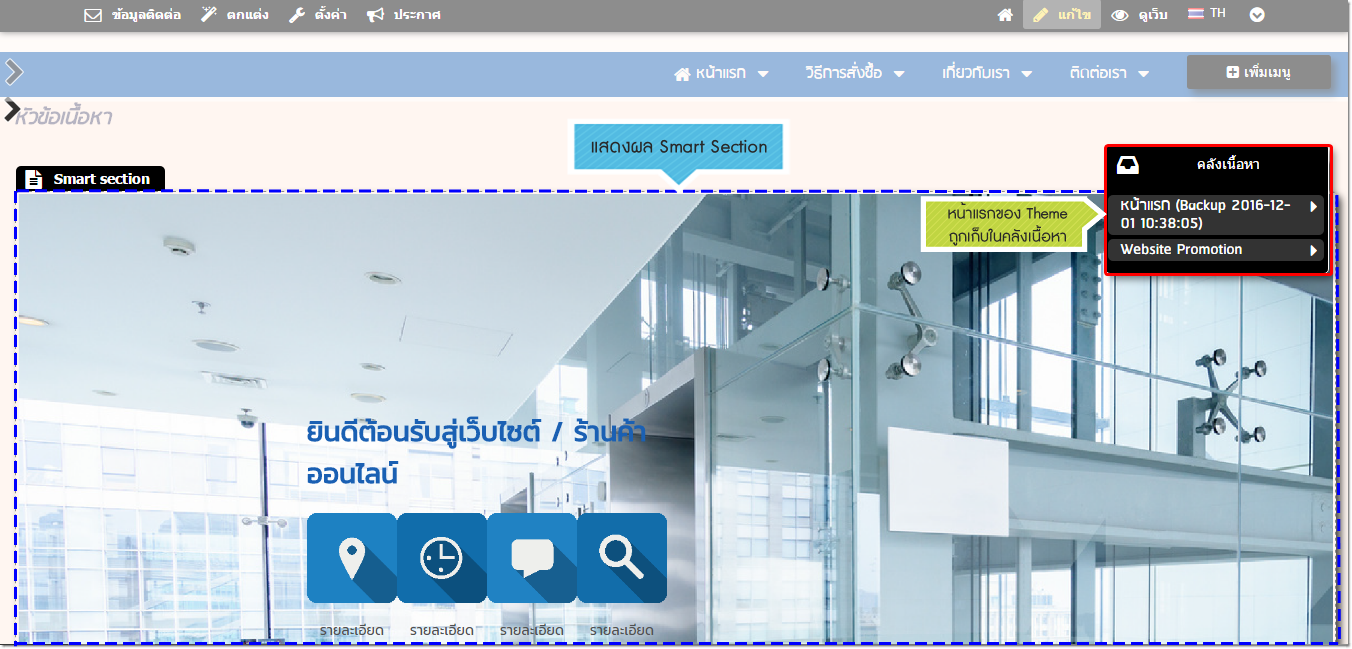
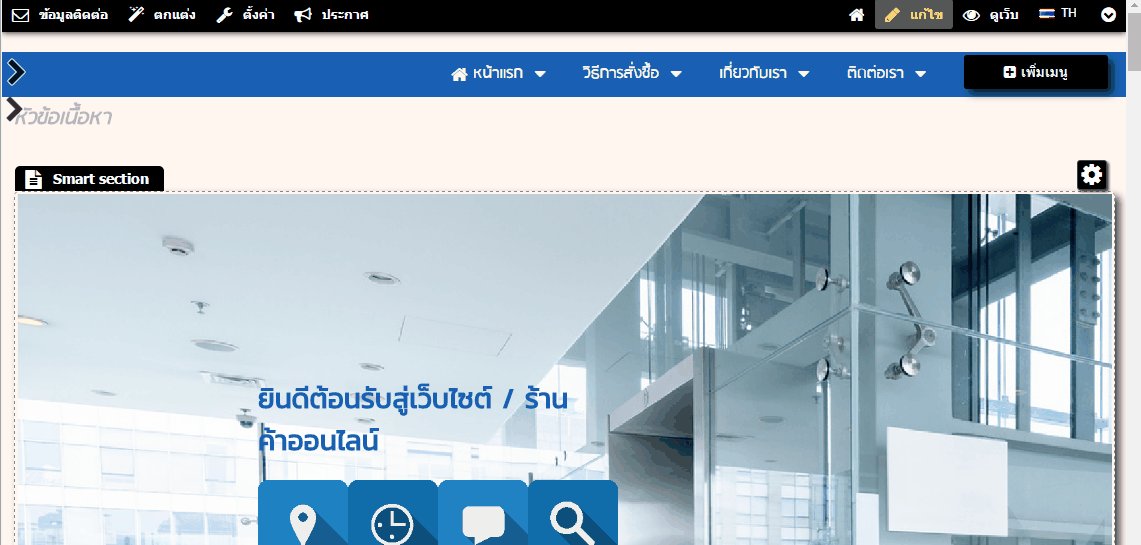
1.1. ข้อมูลในหน้าแรกของเว็บไซต์ จะแสดงผลในรูปแบบ "Smart Section" โดยอัตโนมัติ ซึ่งเป็นข้อมูลตัวอย่างเริ่มต้นใหม่ของระบบ โดยข้อมูลในเมนู "หน้าแรก" เดิมที่อยู่ใน Theme จะถูกย้ายไปเก็บที่คลังเนื้อหา (จัดเก็บเมนูหน้าแรกรูปแบบ Theme สูงสุดจำนวน 1 เมนู)
1.2. ทุกครั้งที่มีการคลิกเลือกใช้ชุดรูปแบบ Smart Theme ใหม่ เมนู "หน้าแรก" ใน Smart Theme เดิม ก็จะถูกนำไปเก็บในคลังเนื้อหาให้อัตโนมัติเช่นกัน (จัดเก็บสูงสุดจำนวน 20 เมนู)
โดยเมนูหน้าแรกที่ถูกจัดเก็บอยู่ในคลังเนื้อหา จะมีวันที่และเวลาที่คลิกเปลี่ยน กำกับไว้หลังชื่อเมนู เพื่อให้เว็บมาสเตอร์ทราบ โดยสามารถคลิกเข้าไปดูข้อมูลหรือนำกลับมาใช้เป็นหน้าแรกหรือเมนูอื่น ๆ ในเว็บไซต์ได้โดยการลากและปล่อย (Drag & Drop) เมนูจากคลังเนื้อหาไปวางที่เมนูด้านบนหรือด้านข้าง
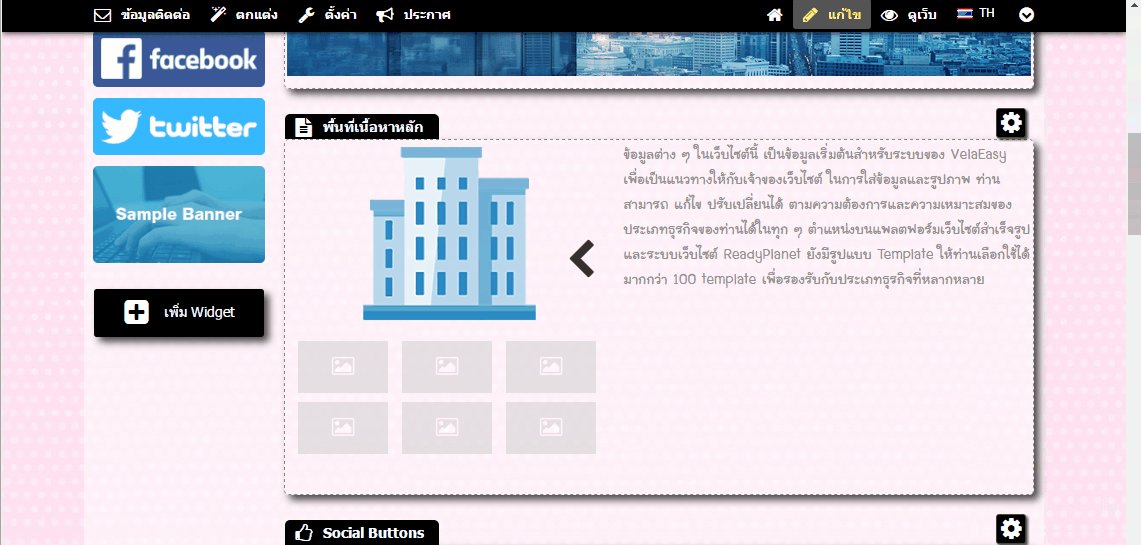
และสำหรับเมนูอื่น ๆ ที่ไม่ใช่หน้าแรก จะยังคงแสดงผลข้อมูลใน Section ต่าง ๆ ตามปกติ

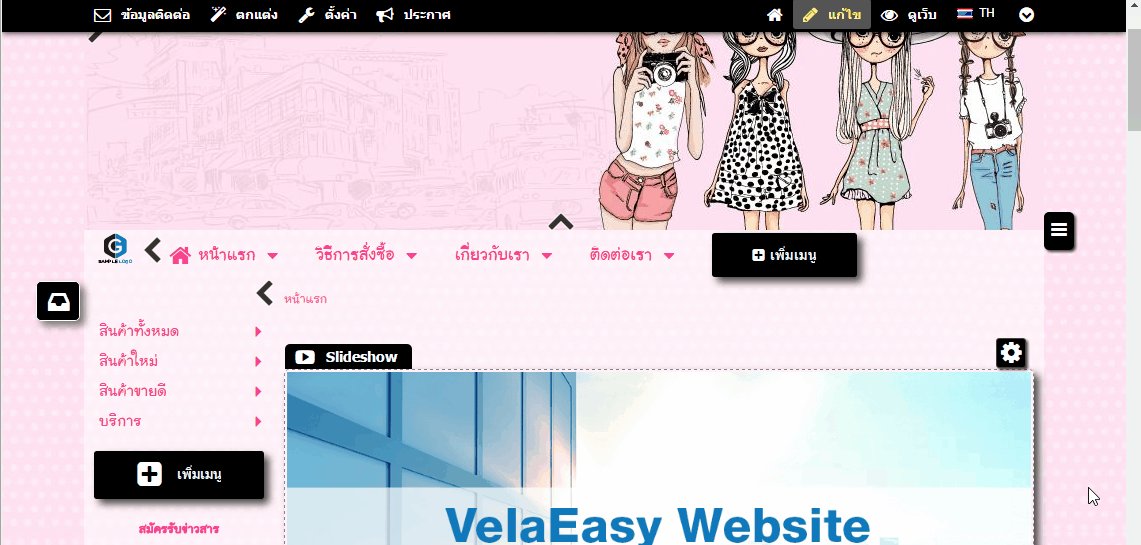
2. เมื่อเลือกใช้ Smart Theme แล้ว เพื่อการแสดงผลข้อมูลแบบ Full Screen อย่างสวยงาม เต็มพื้นที่ เมนูด้านข้างอาจจะถูกซ่อน แต่หากเว็บมาสเตอร์จำเป็นต้องใช้แสดงผลข้อมูล ก็สามารถคลิกเปิดแสดงผลได้ตามปกติ

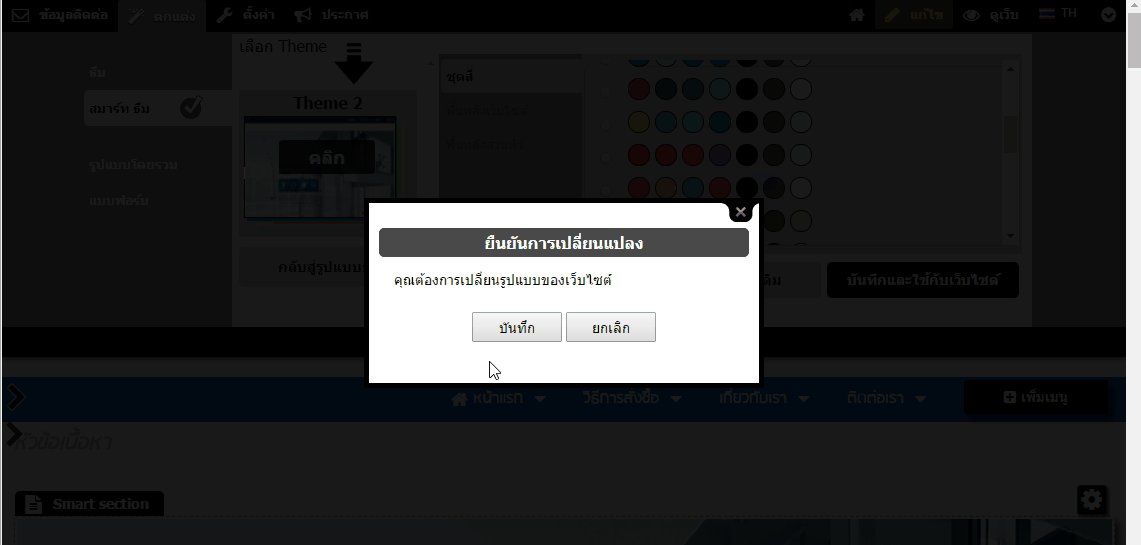
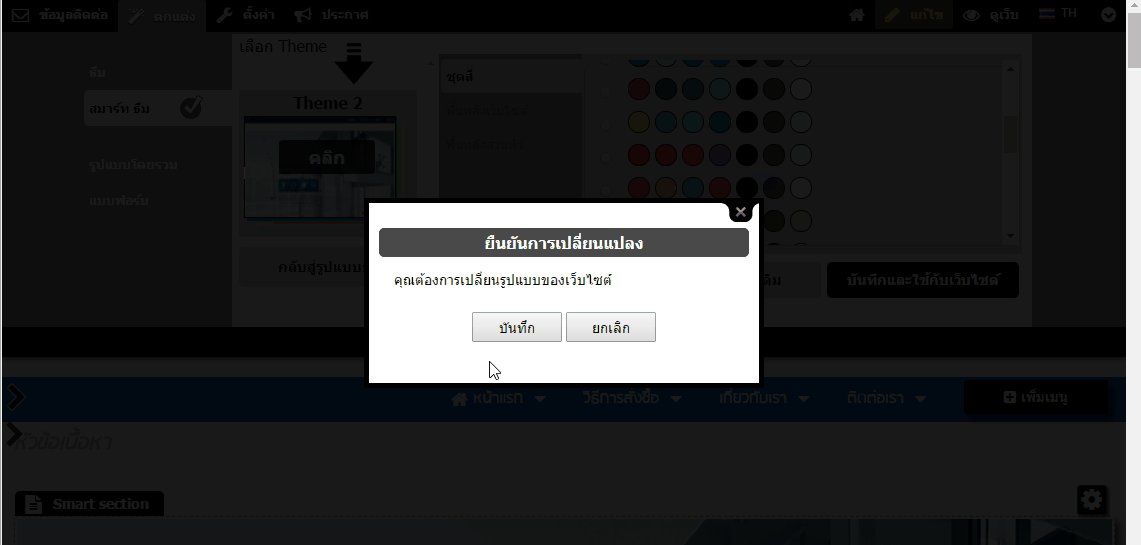
3. หากเลือกใช้งาน Smart Theme แล้ว ต้องการสลับกลับไปใช้งานเว็บไซต์ในรูปแบบ "Theme" ปกติ สามารถคลิกปุ่ม "กลับสู่รูปแบบธีม" ได้ทันที
3.1. ระบบจะนำข้อมูลเดิมที่เคยแสดงผลเป็นหน้าแรกที่ถูกเก็บในคลังเนื้อหา (ข้อที่ 1.) พร้อมข้อมูลธีม นำมาแสดงผลโดยอัตโนมัติ
3.2. ส่วนข้อมูลที่คุณเคยอัพโหลดใน Smart Section ต่าง ๆ ในหน้าแรกของเว็บแบบ Smart Theme ก็จะถูกนำไปเก็บที่คลังเนื้อหา
3.3. หากคุณเคยเพิ่ม Smart Section ในเมนูอื่น ๆ ที่ไม่ใช่เมนูหน้าแรก เมื่อสลับมาใช้เว็บไซต์ รูปแบบ Theme ปกติ Smart Section เหล่านั้น จะไม่แสดงผลบนหน้าเว็บไซต์

![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่