นอกจากการเลือกแสดงผลแบนเนอร์กิจกรรมสำเร็จรูปจากระบบ VelaEasy แล้ว หากเว็บมาสเตอร์ต้องการแสดงผลรูปแบนเนอร์กิจกรรมอื่น ๆ ที่ออกแบบเองตามโอกาสพิเศษต่าง ในตำแหน่งด้านบนสุดของเว็บไซต์ สามารถทำได้ด้วยการวางโค้ด HTML แบนเนอร์กิจกรรมแบบ Custom ตามขั้นตอนดังนี้ค่ะ
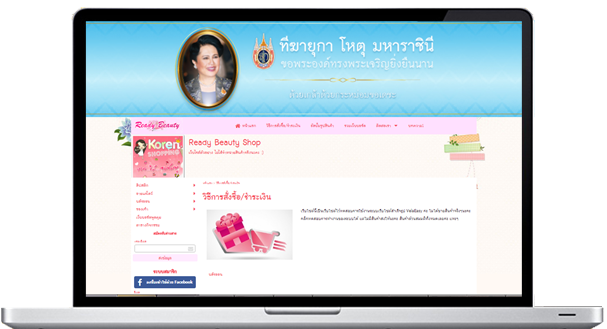
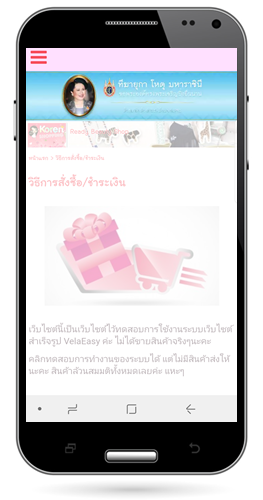
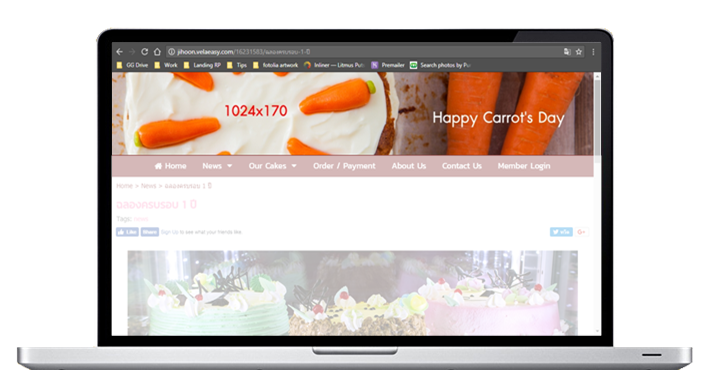
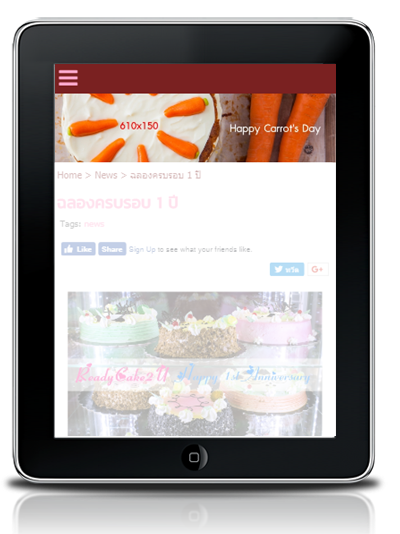
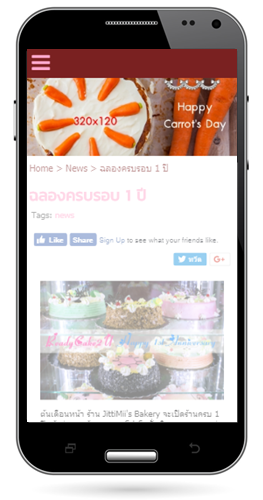
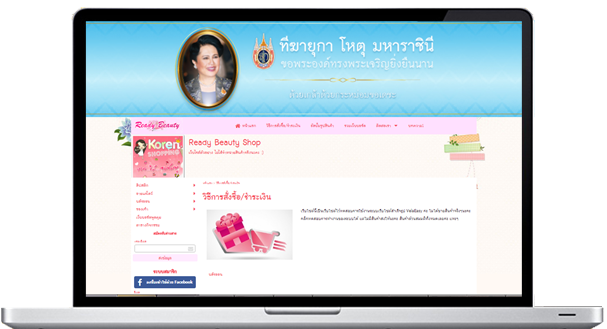
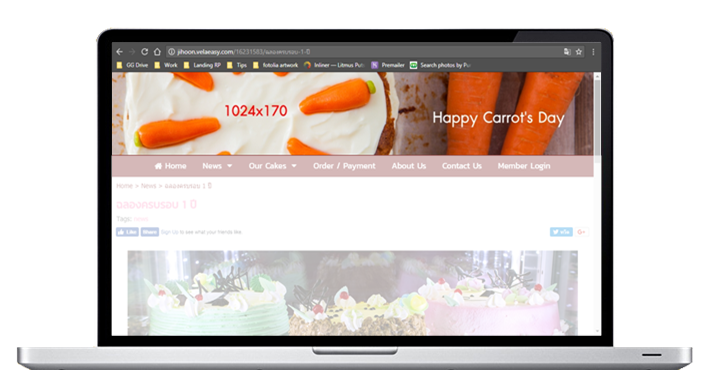
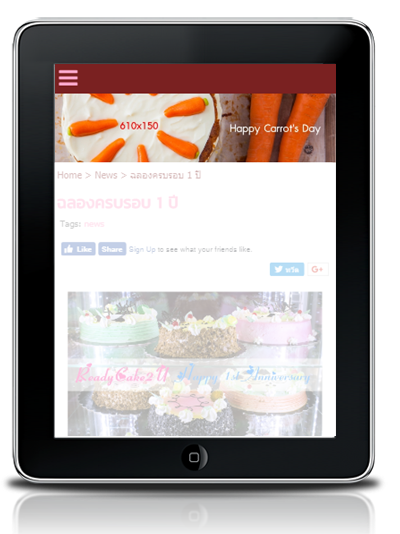
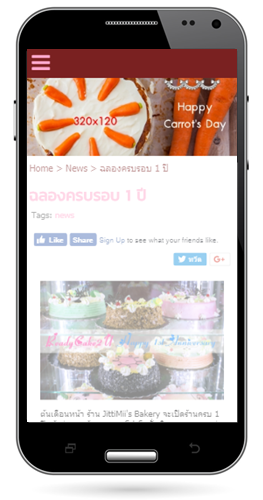
ตัวอย่างการแสดงผลแบนเนอร์กิจกรรมที่หน้าเว็บไซต์ (แสดงผลเหนือภาพส่วนหัวและเมนูด้านบน)


1. เตรียมรูปภาพแบนเนอร์
เนื่องจากหน้าเว็บไซต์ จะแสดงผลแบบ Responsive คือ ขนาดพอดีกับหน้าจอของแต่ละอุปกรณ์ที่ใช้เข้าถึงเว็บไซต์ เราจึงขอแนะนำขนาดของรูปภาพแบนเนอร์ที่คุณสามารถตกแต่งให้พอดีกับการแสดงผลบนหน้าจอแต่ละแบบ (ระบบจะเลือกแบนเนอร์แต่ละขนาดไปแสดงผลบนหน้าจอที่เปิดชมเว็บอย่างเหมาะสมโดยอัตโนมัติ) ซึ่งมี 3 ขนาด ดังนี้ค่ะ
- ขนาดใหญ่ 1024x170 pixel สำหรับแสดงผลบนหน้าจอ เช่น คอมพิวเตอร์ โน้ตบุ้ค เป็นต้น
- ขนาดกลาง 610x150 pixel สำหรับแสดงผลบนหน้าจอ เช่น Tablets หรือ Smart Phone หน้าจอใหญ่ เป็นต้น
- ขนาดเล็ก 320x120 pixel สำหรับแสดงผลบนหน้าจอมือถือขนาดเล็ก เช่น iPhone 5 เป็นต้น
นามสกุลของไฟล์รูปภาพที่รองรับ : .jpg , .gif , .png และขนาดของไฟล์รูป ไม่ควรเกิน 2 MB ต่อ 1 รูป เพื่อไม่ทำให้การแสดงผลหน้าเว็บไซต์โหลดช้าเกินไปค่ะ
2. อัพโหลดรูปภาพบนเว็บไซต์
นำภาพแบนเนอร์ที่ตกแต่งมาแล้ว อัพโหลดบนเว็บไซต์ของคุณ (หรือฝากไฟล์ที่เว็บไซต์อื่น ๆ ได้) เพื่อให้ได้ URL ของรูปและนำมาแสดงผลในโค้ดแบนเนอร์กิจกรรม โดยมีขั้นตอนการอัพโหลดรูปในเว็บไซต์ระบบ VelaEasy ดังนี้ค่ะ
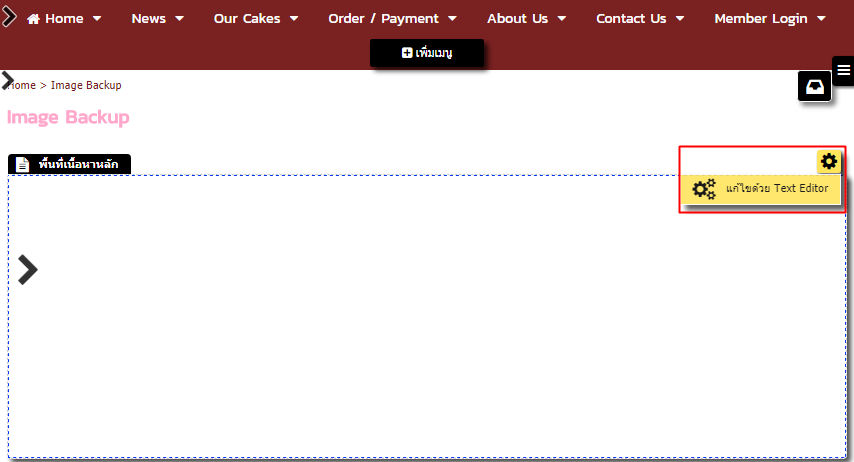
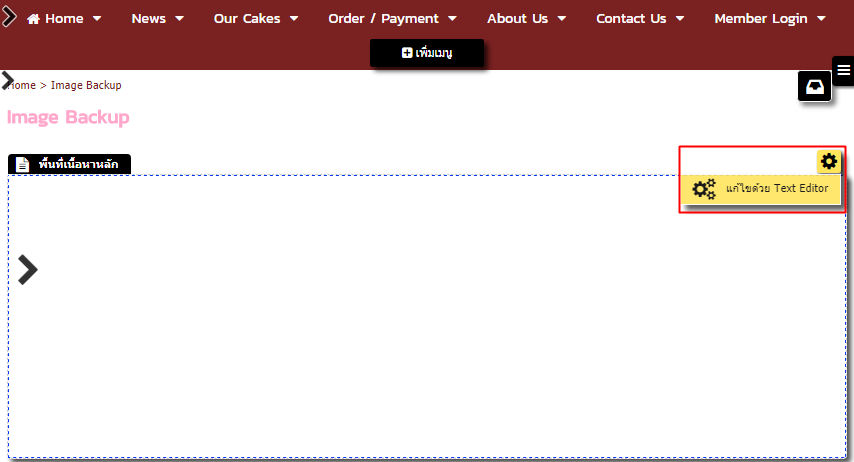
1. สร้างหรือแก้ไขเมนูชนิด "บทความ/สินค้า" จากนั้น คลิก "แก้ไขด้วย Text Editor"ที่ Section พื้นที่เนื้อหาหลัก หรือ Section Text

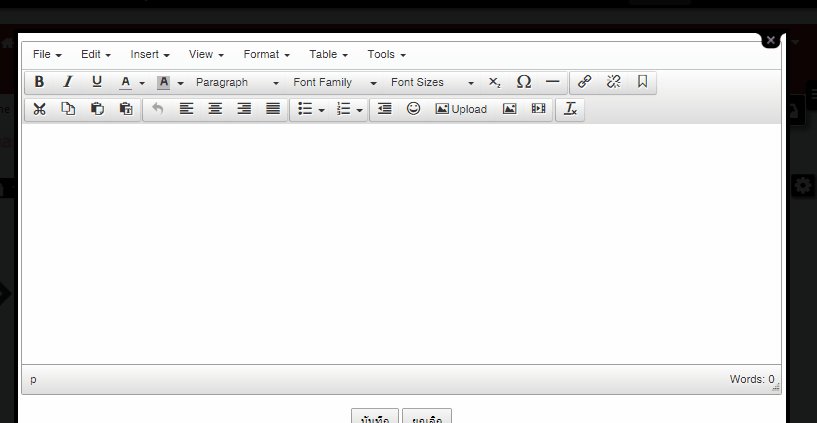
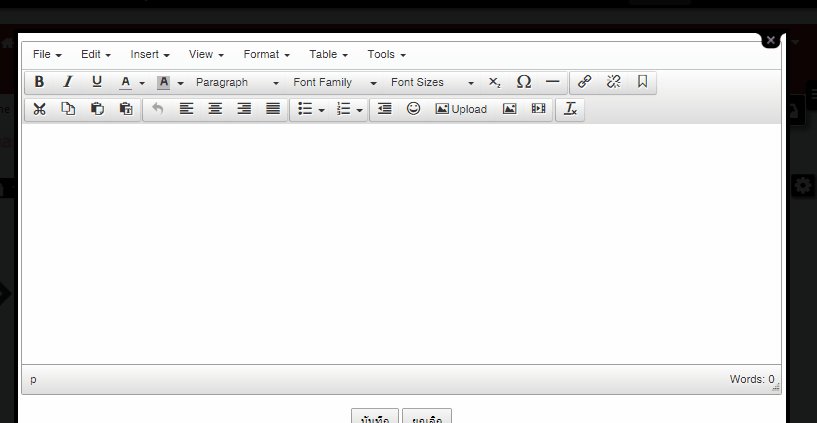
2. คลิกเครื่องมือ Insert/edit image และคลิกสัญลักษณ์แว่นขยาย ที่ด้านขวาของหัวข้อ Source
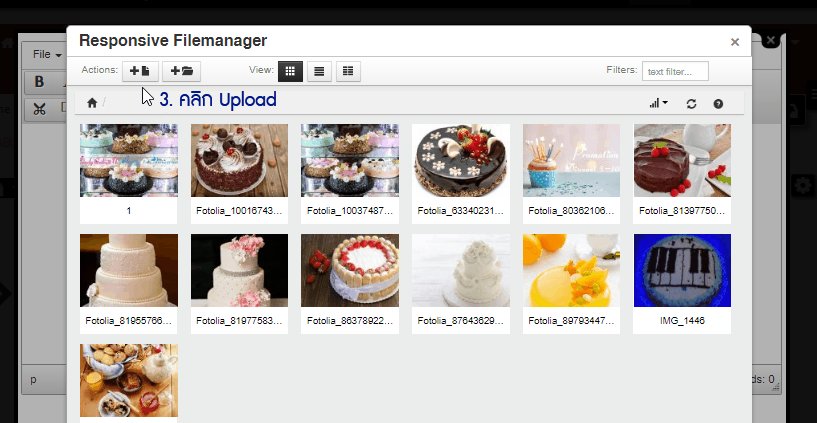
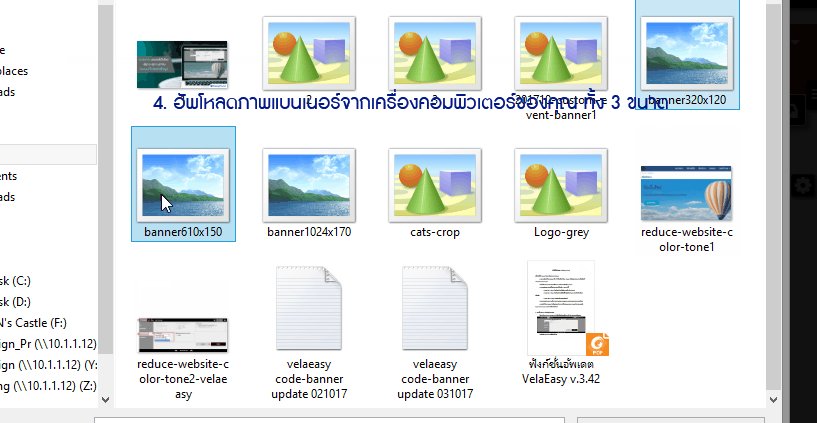
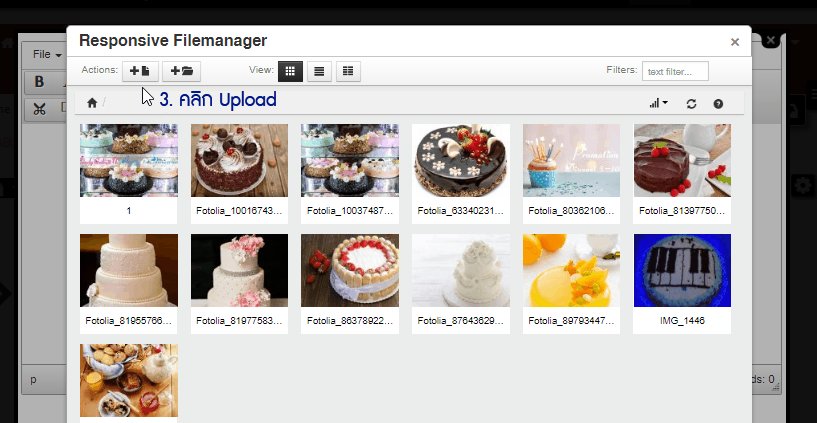
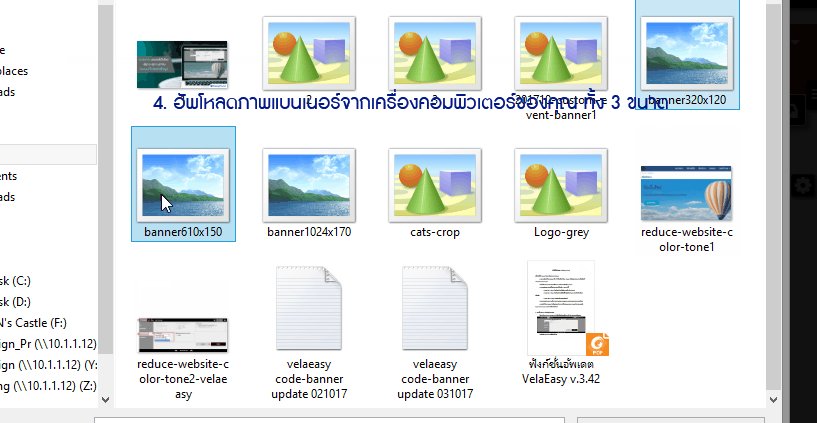
3. ปรากฎหน้าต่าง Responsive Filemanager ให้คลิกสัญลักษณ์ Upload และเลือกอัพโหลดภาพแบนเนอร์จากเครื่องคอมพิวเตอร์ของคุณ จนครบทั้ง 3 ภาพ และคลิก Return to files list

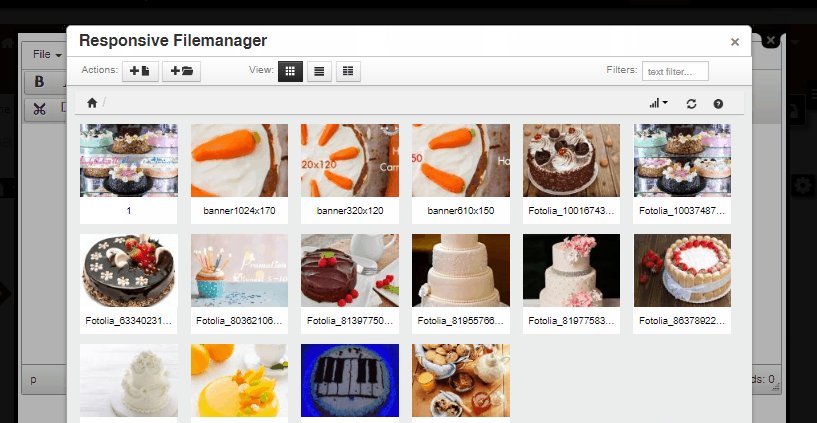
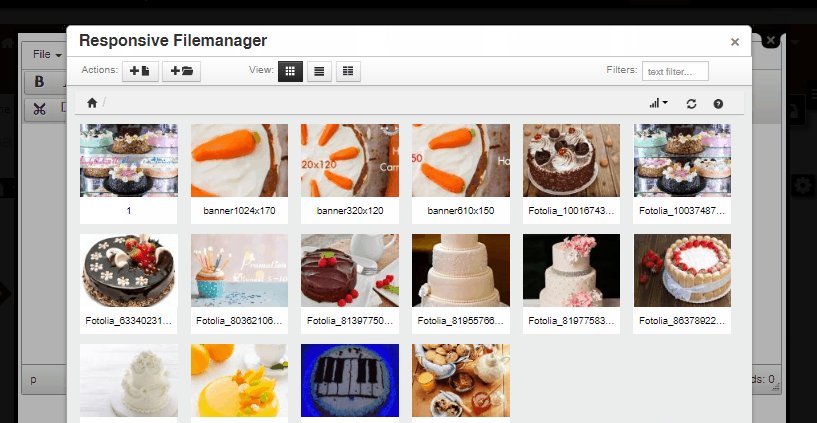
4. กลับมาที่หน้าต่าง Responsive Filemanager ให้คลิกขวาที่ภาพแบนเนอร์ และเลือก "Show URL" จากนั้น Copy URL ของภาพแบนเนอร์เก็บไว้ (เช่น วางในโปรแกรม Notepad, MS Word ฯลฯ) ทำซ้ำจนครบทั้ง 3 ภาพ

3. แก้ไขโค้ด HTML และติดตั้งในเว็บไซต์
เบื้องต้น ทาง ReadyPlanet ได้สร้างโค้ดแบนเนอร์กิจกรรมสำเร็จรูปไว้ เว็บมาสเตอร์เพียงนำ URL ของรูปภาพแบนเนอร์ทั้ง 3 ขนาด ที่อัพโหลดตามขั้นตอนในข้อ 2. มาวางในตำแหน่งที่กำหนด (ภายในสัญลักษณ์ " " แทนที่ตัวอักษรสีแดง) ดังตัวอย่างต่อไปนี้
โค้ดแบนเนอร์กิจกรรมแบบ Custom
<div id="custom-event-banner"><img class="activity-banner" id="size_320120" src="ใส่ URL ของภาพแบนเนอร์ขนาดเล็ก"/>
<img class="activity-banner" id="size_610150" src="ใส่ URL ของภาพแบนเนอร์ขนาดกลาง"/>
<img class="activity-banner" id="size_1024170" src="ใส่ URL ของภาพแบนเนอร์ขนาดใหญ่"/></div>
<style>
#body-bg {padding: 0 !important;}
#banner-festival {display: none !important;}
#slidemenu-container {position: absolute;top: 42px;}
#custom-event-banner {min-height: 2px;}
@media screen and (max-width: 610px) {#custom-event-banner {margin-bottom: -42px;}
</style>
ตัวอย่าง URL ของรูปภาพแบนเนอร์ที่ได้จากการอัพโหลดใน ข้อ 2.
- URL ของภาพแบนเนอร์ขนาดใหญ่ : /images/editor/banner1024x170.jpg
- URL ของภาพแบนเนอร์ขนาดกลาง : /images/editor/banner610x150.jpg
- URL ของภาพแบนเนอร์ขนาดเล็ก : /images/editor/banner320x120.jpg
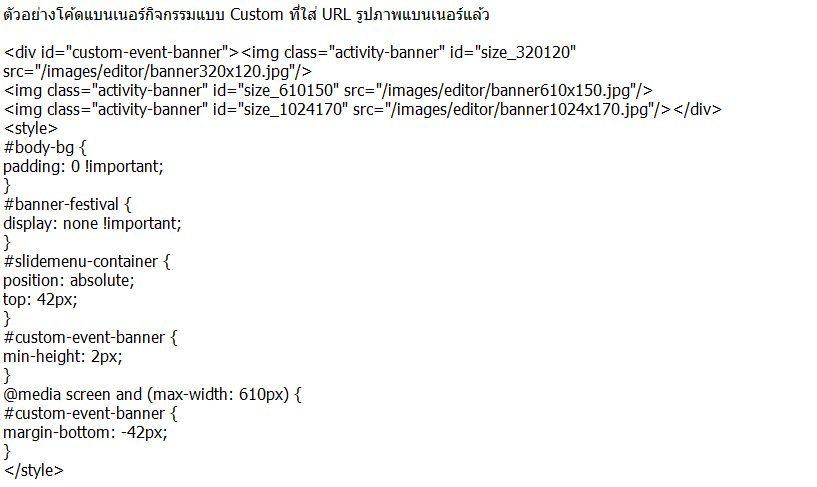
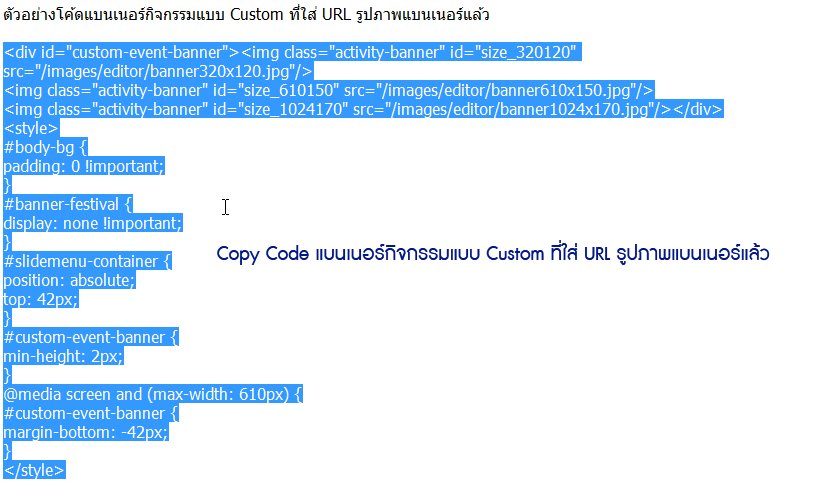
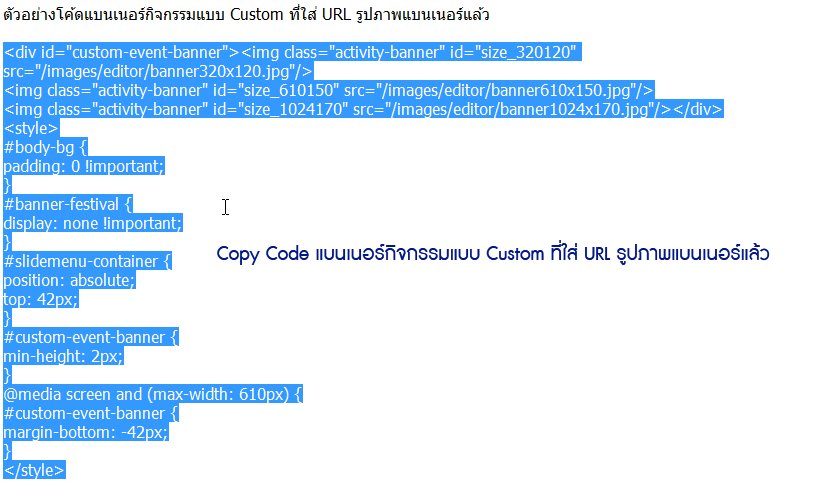
ตัวอย่างโค้ดแบนเนอร์กิจกรรมแบบ Custom ที่ใส่ URL รูปภาพแบนเนอร์แล้ว
<div id="custom-event-banner"><img class="activity-banner" id="size_320120" src="/images/editor/banner320x120.jpg"/>
<img class="activity-banner" id="size_610150" src="/images/editor/banner610x150.jpg"/>
<img class="activity-banner" id="size_1024170" src="/images/editor/banner1024x170.jpg"/></div>
<style>
#body-bg {padding: 0 !important;}
#banner-festival {display: none !important;}
#slidemenu-container {position: absolute;top: 42px;}
#custom-event-banner {min-height: 2px;}
@media screen and (max-width: 610px) {#custom-event-banner {margin-bottom: -42px;}
</style>
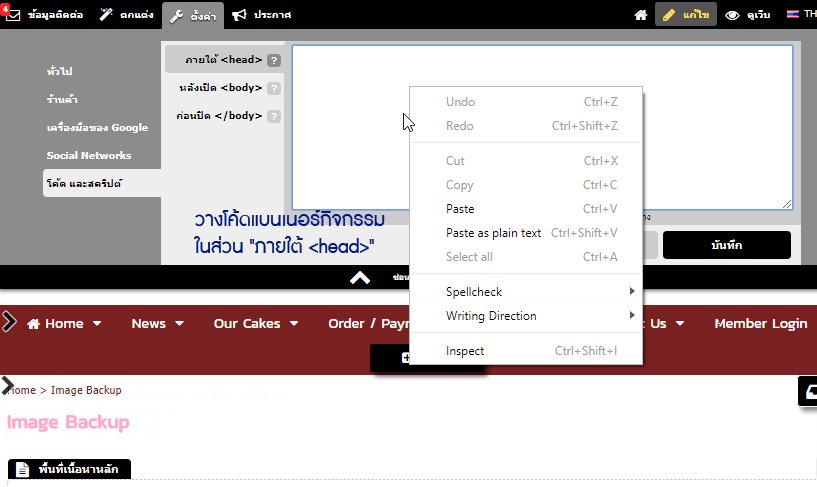
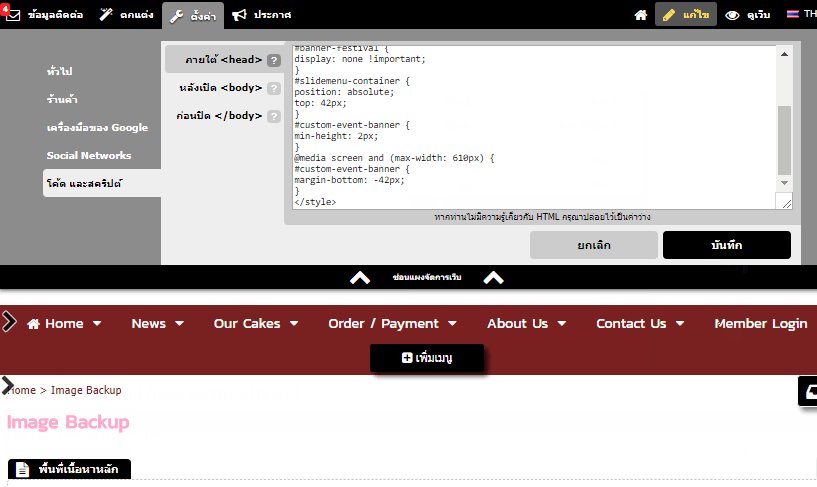
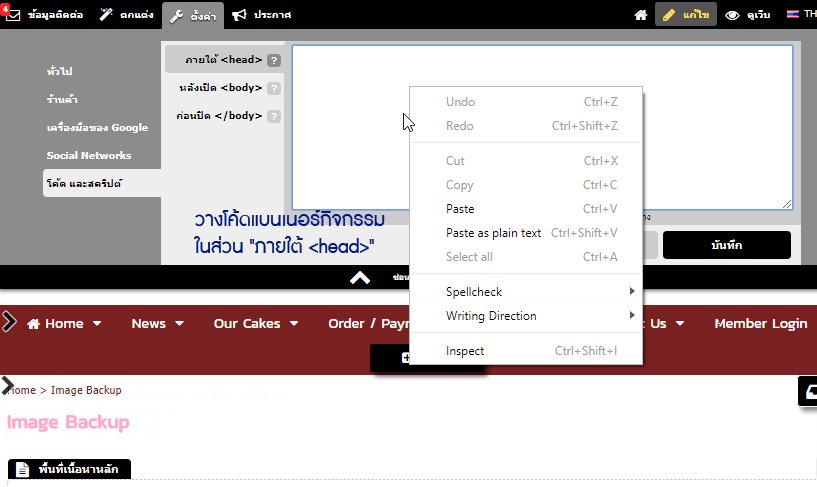
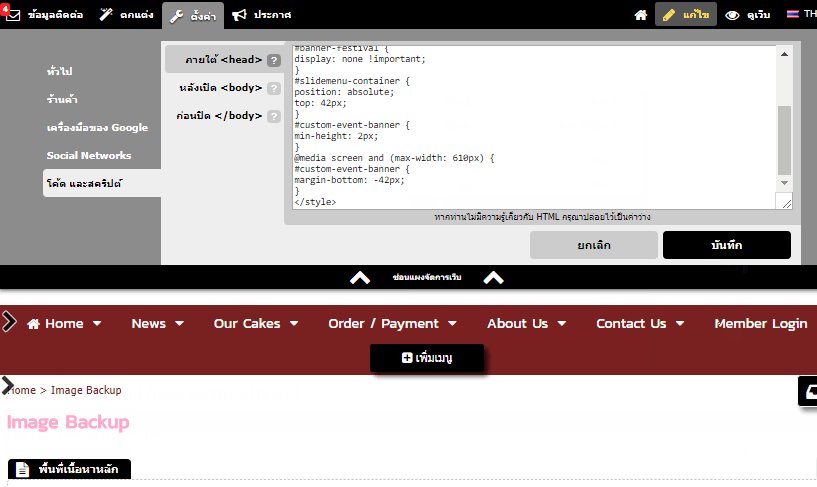
จากนั้น Copy Code แบนเนอร์กิจกรรมแบบ Custom ที่ใส่ URL รูปภาพแบนเนอร์แล้ว นำไปติดตั้งในเว็บไซต์ ที่เมนู "ตั้งค่า" คลิกเมนู "โค้ดและสคริปต์" และวางโค้ดในส่วน "ภายใต้ <head>" และคลิก บันทึก ค่ะ

เพียงเท่านี้ หน้าเว็บไซต์ก็จะแสดงผลแบนเนอร์กิจกรรมที่คุณออกแบบมา ในตำแหน่งเหนือรูปภาพส่วนหัวและเมนูด้านบนแล้วค่ะ



หมายเหตุ
1. หากเว็บมาสเตอร์มีการเปิดใช้งานแบนเนอร์กิจกรรม (ที่ภายใต้เมนูตั้งค่า > ทั่วไป) และมีการวางโค้ดแบนเนอร์เองตามขั้นตอนข้างต้นด้วย ระบบจะเลือกแบนเนอร์แบบโค้ดมาแสดงผลเป็นหลักค่ะ
2. กรณีไม่สะดวกตกแต่งรูปภาพครบทั้ง 3 ขนาด เว็บมาสเตอร์อาจสร้างภาพแบนเนอร์ขนาดใหญ่เพียงภาพเดียว จากนั้นนำ URL ของแบนเนอร์ขนาดใหญ่ มาวางในโค้ดที่ตำแหน่งของแบนเนอร์ขนาดกลางและขนาดเล็กได้ แบนเนอร์จะแสดงผลในหน้าจอทุกขนาดเช่นกัน (หากใส่ URL ภาพแบนเนอร์ไม่ครบทั้ง 3 ตำแหน่ง ภาพแบนเนอร์กิจกรรมจะไม่แสดงผลที่หน้าเว็บไซต์จริงค่ะ)
![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่