หนึ่งในข้อดีของการใช้ "เว็บไซต์" นำเสนอสินค้า บริการ หรือประชาสัมพันธ์ธุรกิจให้เป็นที่รู้จักก็คือ "ไร้พรมแดน" นะคะ เพราะเพียงแค่มีอุปกรณ์ที่เชื่อมต่ออินเทอร์เน็ตได้ ผู้เข้าชมสามารถคลิกเข้าสู่เว็บไซต์ของคุณได้จากทั่วทุกมุมโลกในทุกๆ เวลา
และด้วย "เว็บไซต์" นี่เอง ที่จะเป็นอีกหนึ่งช่องทางในการ สร้างและขยายโอกาสในการทำธุรกิจ ให้เป็นที่รู้จักในระดับสากล ได้ไม่ยากเลยค่ะ
สำหรับเว็บมาสเตอร์ที่ทำเว็บไซต์หลักเป็นภาษาไทย ก็คงจะมีข้อสงสัยว่า แล้วถ้าจะทำ "เว็บไซต์สองภาษา" หรือทำให้เว็บไซต์ของคุณมีเนื้อหาในภาษาอื่นๆ เพิ่มขึ้นมาจากเว็บไซต์หลักนั้น จะต้องทำอย่างไร ใช้เครื่องมือหรือมีวิธีใดบ้าง คอลัมน์ Website Knowledge วันนี้ จึงรวบรวมข้อมูลเกี่ยวกับ "การทำเว็บไซต์ภาษาที่สอง" (หรือหลายภาษา) มาแนะนำและให้เลือกใช้ได้ตามความสะดวกเลยค่ะ
แปลภาษาบนหน้าเว็บไซต์เร็วทันใจด้วย "เครื่องมือแปลภาษา"
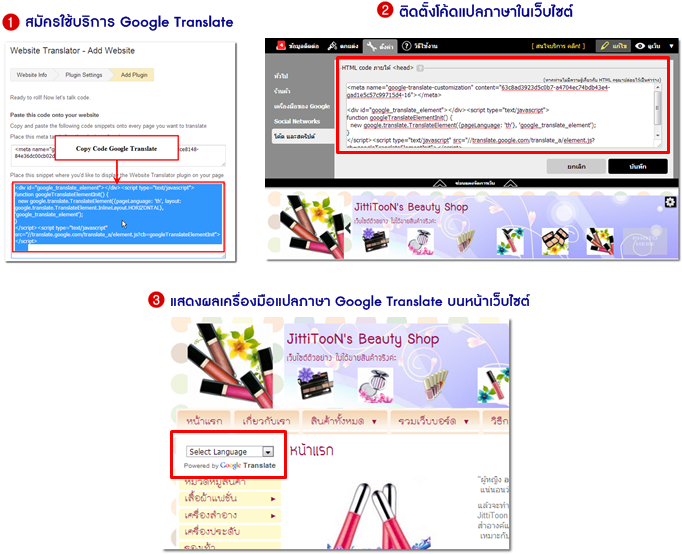
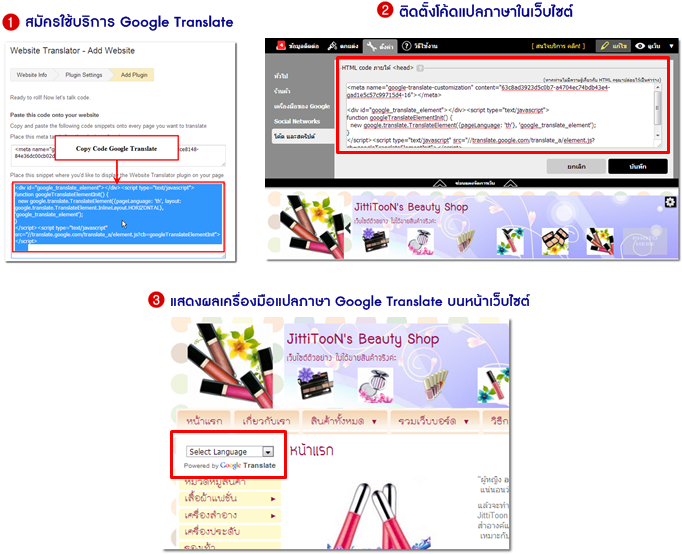
 วิธีแรกที่ทำง่ายและใช้ได้รวดเร็วก็คือ ใช้เครื่องมือแปลภาษาบนหน้าเว็บไซต์อัตโนมัติ ซึ่งปัจจุบันก็มีให้บริการ ที่เป็นที่รู้จักคุ้นเคยกันดี คงจะเป็น "Google Translate" ซึ่งอำนวยความสะดวกให้กับเว็บมาสเตอร์มากๆ
วิธีแรกที่ทำง่ายและใช้ได้รวดเร็วก็คือ ใช้เครื่องมือแปลภาษาบนหน้าเว็บไซต์อัตโนมัติ ซึ่งปัจจุบันก็มีให้บริการ ที่เป็นที่รู้จักคุ้นเคยกันดี คงจะเป็น "Google Translate" ซึ่งอำนวยความสะดวกให้กับเว็บมาสเตอร์มากๆ
เพียงนำโค้ดมาติดที่หน้าเว็บไซต์ ก็จะแสดงเครื่องมือแปลภาษา ให้ผู้เข้าชมสามารถคลิกเลือกแปลภาษาที่ต้องการได้มากมายหลายภาษาทั่วโลก

ดูรายละเอียด วิธีการติดตั้งเครืองมือแปลภาษา Google Translate บนหน้าเว็บไซต์ เพิ่มเติม คลิกที่นี่ ค่ะ
 แต่อย่างไรก็ตาม การแปลภาษาอัตโนมัติของเครื่องมือเหล่านี้ ก็อาจมีข้อจำกัดในส่วนที่ว่า สามารถแปลภาษาได้เป็นบางคำเท่านั้น! และหากมีคำที่เฉพาะเจาะจงอยู่ด้วยแล้วอาจทำให้ แปลรูปประโยคออกมาไม่สมบูรณ์ และความหมายที่ผิดเพี้ยนได้
แต่อย่างไรก็ตาม การแปลภาษาอัตโนมัติของเครื่องมือเหล่านี้ ก็อาจมีข้อจำกัดในส่วนที่ว่า สามารถแปลภาษาได้เป็นบางคำเท่านั้น! และหากมีคำที่เฉพาะเจาะจงอยู่ด้วยแล้วอาจทำให้ แปลรูปประโยคออกมาไม่สมบูรณ์ และความหมายที่ผิดเพี้ยนได้
ซึ่งการป้องกันการเกิดปัญหาข้างต้นที่ดีที่สุดก็คือ การแปลข้อมูลให้เป็นภาษาต่างประเทศด้วยบุคคล นะคะ
ไม่ว่าคุณจะแปลเอง หรือจ้างผู้เชี่ยวชาญให้บริการแปลภาษาก็ตาม จะช่วยให้ได้รายละเอียดที่ถูกต้องและสื่อความหมายได้ชัดเจน ช่วยสร้างความน่าเชื่อถือให้กับธุรกิจ ในการนำเสนอข้อมูลสินค้าและบริการแก่ผู้เข้าชมเว็บไซต์ในระดับสากลค่ะ
"แยกเว็บไซต์ภาษาที่สอง" เพื่อข้อมูลถูกต้องแม่นยำ
 เมื่อเตรียมข้อมูลสินค้าหรือบริการเป็นภาษาที่สองแล้ว ก็สามารถนำไปใส่บนเว็บไซต์เพื่อเผยแพร่ได้แล้วค่ะ ซึ่งส่วนนี้จะเป็น วิธีที่สอง คือ การสร้างเว็บไซต์ภาษาที่สอง แยกออกมาจากเว็บไซต์หลักค่ะ
เมื่อเตรียมข้อมูลสินค้าหรือบริการเป็นภาษาที่สองแล้ว ก็สามารถนำไปใส่บนเว็บไซต์เพื่อเผยแพร่ได้แล้วค่ะ ซึ่งส่วนนี้จะเป็น วิธีที่สอง คือ การสร้างเว็บไซต์ภาษาที่สอง แยกออกมาจากเว็บไซต์หลักค่ะ
โดยใช้ ชื่อโดเมน (ชื่อเว็บไซต์) ที่เรียกว่า "Subdomain" คือ การจดชื่อโดเมนย่อยภายในโดเมนเนมหลัก แต่การแสดงผลของเว็บไซต์ที่ใช้ Subdomain จะมีค่าเทียบเท่ากับเว็บไซต์หลักปกติเลยค่ะ
|
อธิบายง่ายๆ เกี่ยวกับ Subdomain ก็คือ การเปิดเว็บไซต์ธรรมดาเพิ่มขึ้นมาอีกหนึ่งเว็บ เพื่อนำเสนอข้อมูลในภาษาต่างประเทศ แต่ทั้งโดเมนเนมจริงและ Subdomain ยังคงมีความเกี่ยวข้องกัน
เช่น เว็บไซต์ abc.com มีการแสดงผลเนื้อหาบนหน้าเว็บไซต์เป็นภาษาไทย และต้องการทำเว็บไซต์ที่มีเนื้อหาเหมือนเดิมแต่เป็นภาษาอังกฤษ จึงใช้ Subdomain เป็น eng.abc.com หรือ english.abc.com ได้ตามต้องการ หากต้องทำเว็บไซต์เวอร์ชั่นภาษาญี่ปุ่นเพิ่มอีก ก็สามารถตั้งชื่อ Subdomain เป็น jp.abc.com ได้ เป็นต้น
|
เหตุผลที่ควรทำเว็บไซต์ภาษาที่สองแยกจากเว็บไซต์หลัก

1. ความเร็วในการเข้าถึงข้อมูล โดยปกติการเลือก เช่าพื้นที่เว็บไซต์ (Hosting) หรือพื้นที่เก็บข้อมูลเว็บไซต์ของคุณ ให้ดูว่ากลุ่มเป้าหมายของคุณอยู่ที่ประเทศไหนเป็นหลัก เช่น หากลูกค้าส่วนใหญ่อยู่ประเทศจีน ก็ควรเลือกเซิร์ฟเวอร์ที่อยู่ประเทศจีน เพราะจะทำให้ลูกค้าของคุณที่อยู่ประเทศจีนเปิดเว็บไซต์ได้เร็ว
ดังนั้น หากทำเว็บไซต์ภาษาที่สองแยกออกจากเว็บไซต์หลัก ก็สามารถเลือกใช้ผู้ให้บริการโฮสต์ติ้งใกล้เคียงกับกับพื้นที่ที่กลุ่มเป้าหมายอยู่ได้
2. ความง่ายและสะดวกในการจัดการข้อมูล หากในหนึ่งเว็บไซต์มีหลายภาษา คนดูแลเว็บไซต์ก็ต้องจัดวางเมนูให้ดีและจดจำการผูกลิงก์เชื่อมโยงภายในเว็บไซต์ของแต่ละกลุ่มภาษาให้แม่นยำ หากเว็บไซต์มีข้อมูลจำนวนมากก็อาจทำให้เกิดความสับสน โอกาสที่จะผูกลิงก์ผิดพลาดก็มีมากขึ้น และอาจส่งผลถึงผู้เข้าชมเว็บไซต์ที่เข้าถึงข้อมูลแต่ละภาษาได้ยากเช่นกัน
"สร้างลิงก์เชื่อมโยงระหว่างเว็บไซต์" กี่ภาษาก็ทำได้ ง่ายนิดเดียว
นิยมสร้างเป็นเมนูในบริเวณ แถบเมนูหลักด้านบน หรือ แถบเมนูย่อยด้านข้าง เพราะจะแสดงผลเมนูนี้ในทุก ๆ หน้าเว็บไซต์ โดยมีขั้นตอนการทำที่ไม่ยาก ดังนี้ค่ะ
วิธีที่ 1. เพิ่มเมนูลิงก์แบบตัวอักษร
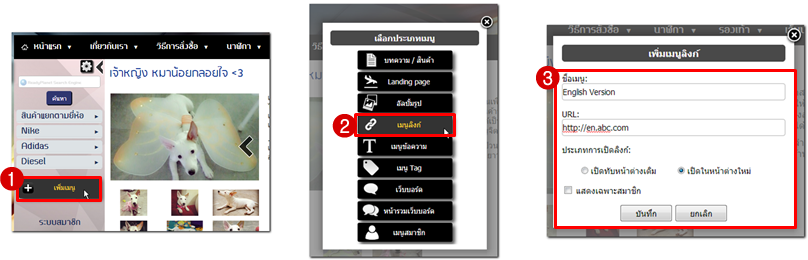
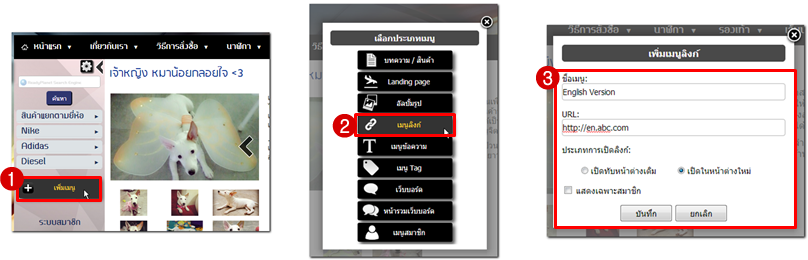
ล็อกอินเข้าสู่ส่วนจัดการเว็บไซต์ ที่เมนูด้านข้าง คลิก "เพิ่มเมนู" เลือกประเภทเมนูเป็น "เมนูลิงก์" จากนั้นกรอกข้อมูลในช่องที่ปรากฎ เช่น
1. ชื่อเมนู : ตั้งชื่อเมนูที่แสดงผลให้ทราบว่า เมื่อคลิกแล้วจะเจอหน้าเว็บไซต์ปลายทางเป็นภาษาใด
2. URL : ให้กรอก URL ของหน้าเว็บไซต์ภาษาที่สองของคุณที่จะเชื่อมโยงไปถึง
3. ประเภทการเปิดลิงก์ : เนื่องจากเป็นการลิงก์ออกไปยังเว็บไซต์ภายนอก (URL แตกต่างจากเว็บไซต์หลัก) แนะนำให้เลือกเป็น "เปิดในหน้าต่างใหม่"
4. คลิกปุ่ม "บันทึก" เพื่อยืนยันการเปลี่ยนแปลง

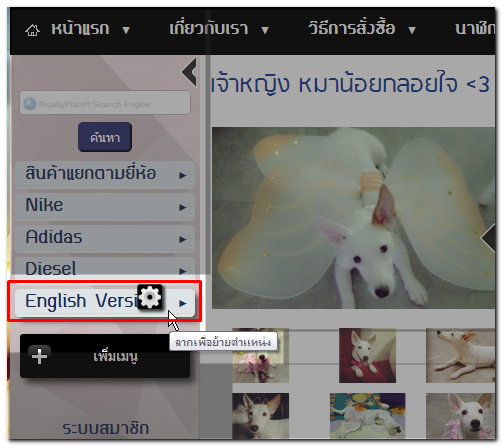
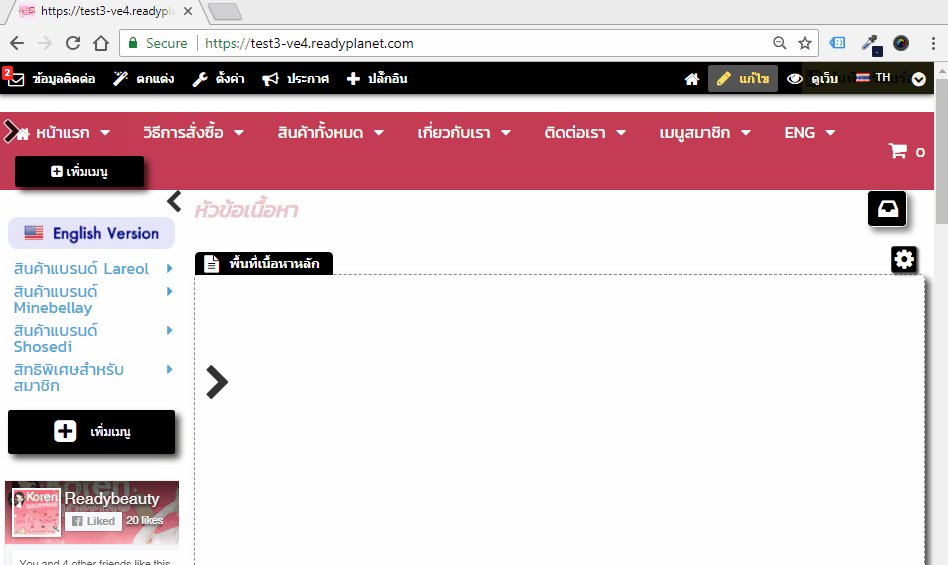
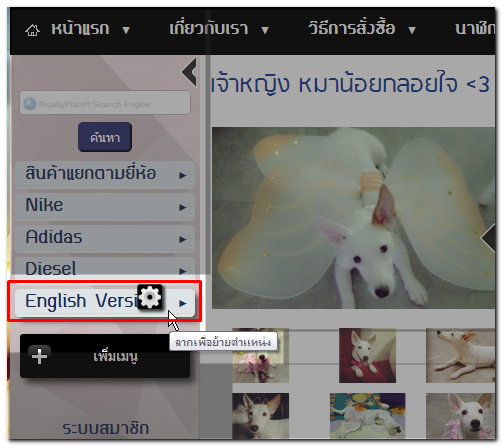
จะปรากฎเมนูลิงก์ไปยังเว็บไซต์ภาษาที่สองบริเวณพื้นที่เมนูด้านข้าง คุณสามารถลาก (Drag & Drop) เพื่อสลับตำแหน่งภายในเมนูด้านข้าง หรือนำไปวางในตำแหน่งเมนูด้านบนได้ค่ะ

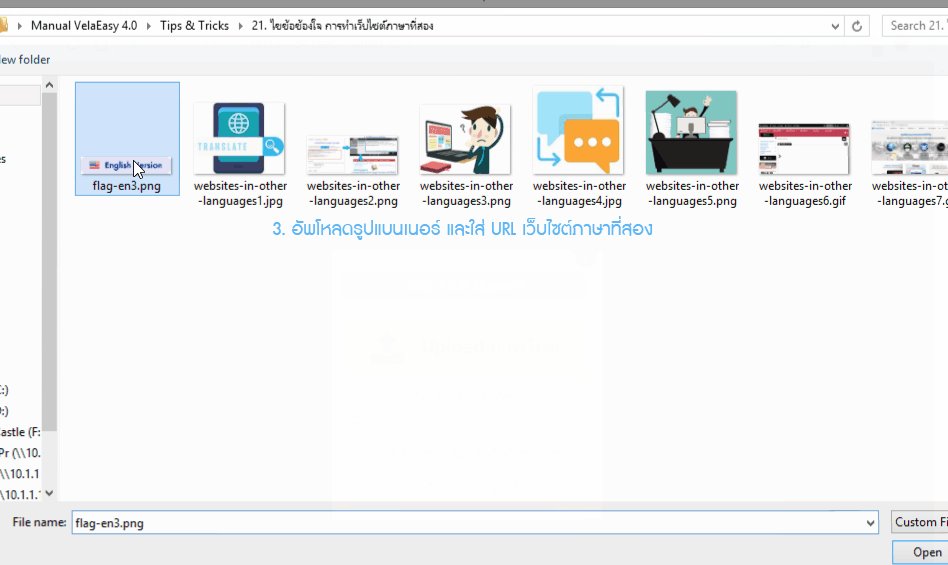
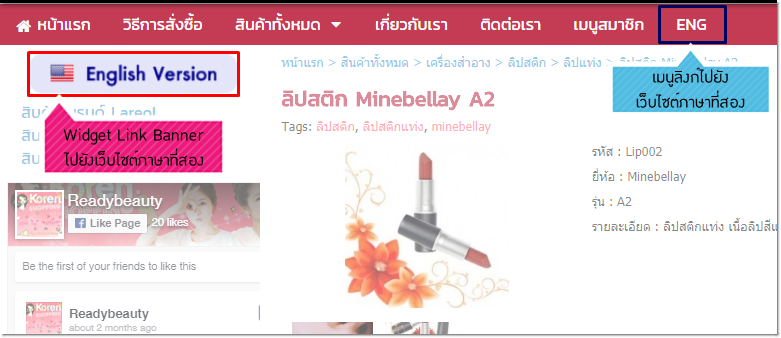
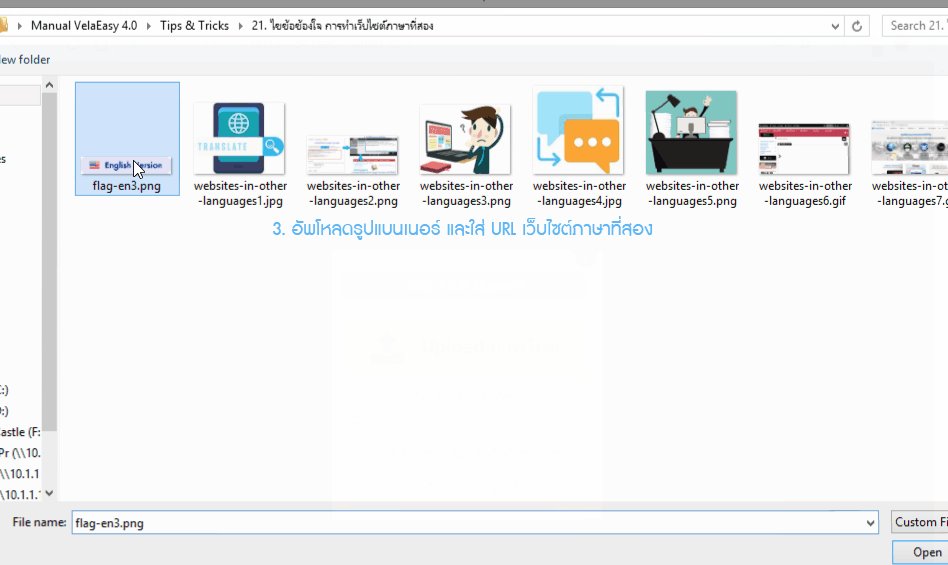
วิธีที่ 2. ใส่รูปแบนเนอร์ลิงก์
หลาย ๆ ท่านคงคุ้นเคยกับ สัญลักษณ์รูปธงชาติ บนเว็บไซต์ต่าง ๆ นะคะ ซึ่งก็ช่วยสื่อสารให้กับผู้ชมเว็บไซต์รับรู้ได้ทันทีว่า เว็บนี้มีข้อมูลในภาษาอื่น ๆ ด้วย ดังนั้น ถ้าคุณสร้างเว็บไซต์ภาษาต่าง ๆ พร้อมแล้ว ไม่ควรพลาด การเชื่อมโยงแต่ละเว็บไซต์ให้เข้าถึงผ่านกันและกันได้ ด้วย รูปแบนเนอร์ลิงก์ ซึ่งวิธีการทำก็ไม่ยากเลยค่ะ
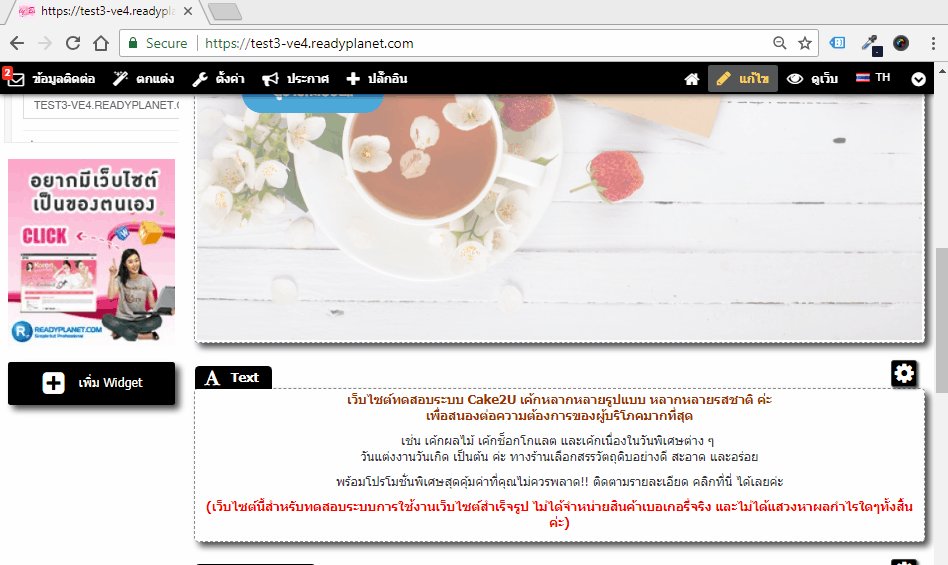
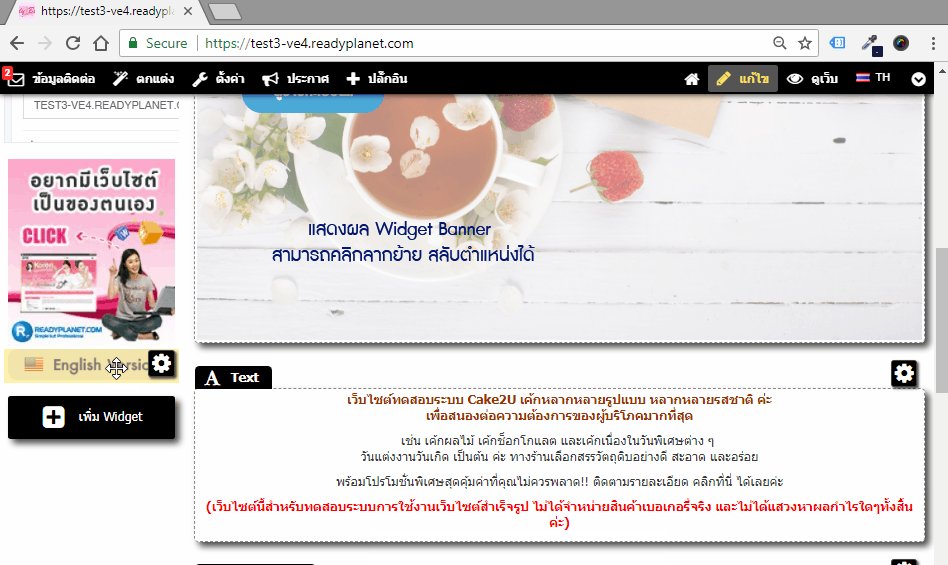
1. คลิกปุ่ม "เพิ่ม Widget"
2. เลือกประเภท Widget เป็น "Link Banner"
3. จากนั้น อัพโหลดรูปแทนชื่อเมนูของคุณ (ขนาดภาพที่เหมาะสม ควรมีความกว้างไม่เกิน 200 pixels ค่ะ)
4. กรอก URL ปลายทางของเว็บไซต์ภาษาที่สอง ในช่อง "URL ของหน้าที่จะเปิดเมื่อคลิกที่รูป"
5. เลือกประเภทการเปิดหน้าต่างเมื่อคลิกรูปเป็น "เปิดในหน้าต่างใหม่"
6. คลิก "บันทึก"

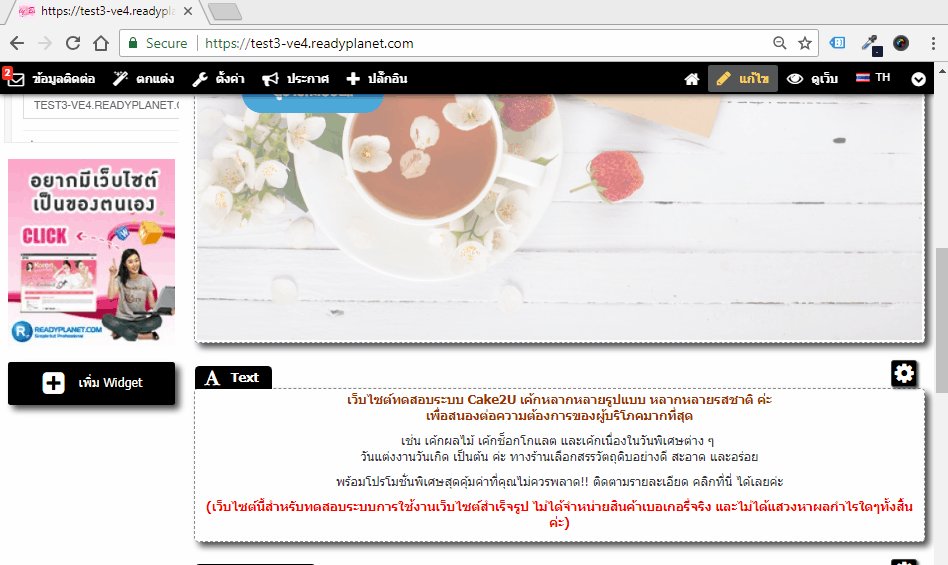
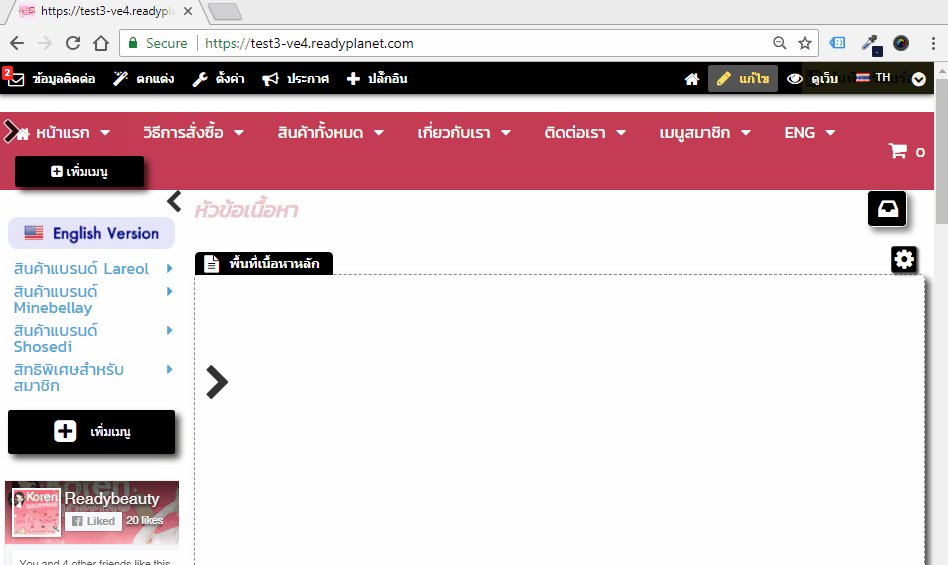
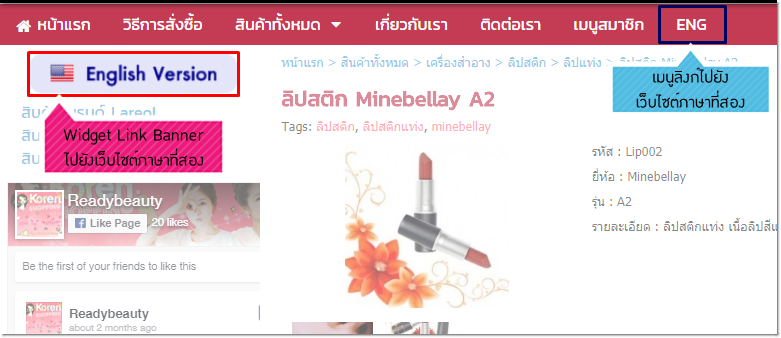
ตัวอย่างการแสดงผลเมนูลิงก์ไปยังเว็บไซต์ภาษาที่สอง
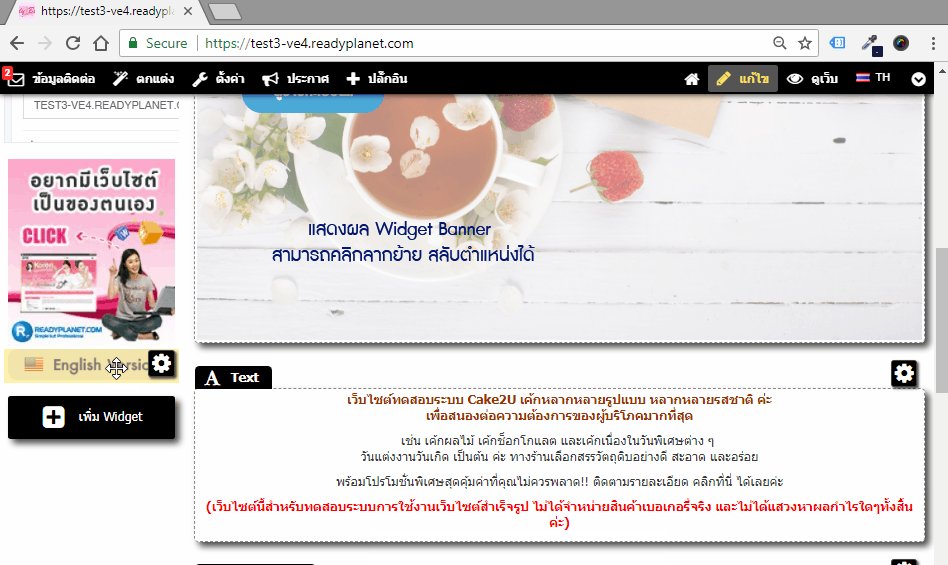
ที่เมนูหลักด้านบนเป็นชื่อเมนูตัวอักษรปกติ และที่เมนูย่อยด้านข้างแสดงผล Widget Banner โดยเมื่อคลิกที่เมนูเหล่านี้ จะปรากฎหน้าเว็บไซต์ที่เป็น subdomain ภาษาที่สอง ซึ่งมีเนื้อหาในเว็บไซต์เป็นภาษาอังกฤษตามที่ได้สร้างไว้ เป็นต้นค่ะ

และในทางกลับกัน เว็บมาสเตอร์สามารถเข้าไปสร้างเมนูลิงก์ในเว็บไซต์ภาษาที่สอง (ภาษาอังกฤษ) ให้มีปุ่มลิงก์เชื่อมโยงมายังเว็บไซต์หลัก (ภาษาไทย) โดยใช้วิธีสร้างลิงก์ตัวอักษร หรือลิงก์รูปภาพได้เช่นกันนะคะ
เพียงเท่านี้ คุณก็จะมีเว็บไซต์หลายภาษา ที่สามารถนำไปใช้ในโฆษณา ประชาสัมพันธ์ธุรกิจ สินค้า หรือบริการ ให้เป็นที่รู้จักแก่กลุ่มลูกค้าเป้าหมายได้อย่างกว้างขวาง ระยะห่างแค่ปลายนิ้วคลิก!
สุดท้าย ไม่ว่าคุณจะเลือกใช้วิธีใดในการทำเว็บไซต์ภาษาที่สองหรือเว็บหลายภาษา สิ่งที่อยากให้คำนึงถึงมากที่สุด ก็คือ ความสะดวกในการเข้าถึงเว็บไซต์ของผู้ชม เป็นหลักนะคะ ทั้งการแสดงผลที่รวดเร็ว ข้อมูลที่อ่านง่าย ความหมายไม่ผิดเพี้ยน ย่อมเป็นสิ่งที่ช่วยให้ผู้ชมเลือกที่จะหยุดและอยู่ในเว็บไซต์ของคุณอย่างแน่นอนค่ะ
![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่







 วิธีแรกที่ทำง่ายและใช้ได้รวดเร็วก็คือ
วิธีแรกที่ทำง่ายและใช้ได้รวดเร็วก็คือ 
 แต่อย่างไรก็ตาม การแปลภาษาอัตโนมัติของเครื่องมือเหล่านี้ ก็อาจมีข้อจำกัดในส่วนที่ว่า
แต่อย่างไรก็ตาม การแปลภาษาอัตโนมัติของเครื่องมือเหล่านี้ ก็อาจมีข้อจำกัดในส่วนที่ว่า  เมื่อเตรียมข้อมูลสินค้าหรือบริการเป็นภาษาที่สองแล้ว ก็สามารถนำไปใส่บนเว็บไซต์เพื่อเผยแพร่ได้แล้วค่ะ ซึ่งส่วนนี้จะเป็น วิธีที่สอง คือ
เมื่อเตรียมข้อมูลสินค้าหรือบริการเป็นภาษาที่สองแล้ว ก็สามารถนำไปใส่บนเว็บไซต์เพื่อเผยแพร่ได้แล้วค่ะ ซึ่งส่วนนี้จะเป็น วิธีที่สอง คือ