จุดประสงค์ในการเปิดเว็บไซต์ นอกเหนือจากการมีเว็บไซต์ที่สวยและดีแล้ว เจ้าของเว็บไซต์ย่อมต้องการให้มีผู้มาเยี่ยมชมเว็บไซต์มาก และทำเว็บไซต์ให้เป็นที่รู้จัก
โดยเฉพาะการทำเว็บไซต์ให้ติดอันดับผลการค้นหาของ Search Engine โดยเฉพาะ Google ซึ่งเป็นรายใหญ่ที่สุดในโลก และเป็นช่องทางที่ผู้ใช้งานอินเทอร์เน็ตใช้ในการเข้าถึงข้อมูลที่ต้องการได้ง่ายที่สุด ในประเทศไทยมีผู้ใช้งานมากกว่า 97% ทีเดียว
แน่นอนว่า หากเว็บไซต์ของท่านมีการใส่ข้อมูลที่ดี และเอื้ออำนวยต่อการเข้ามาเก็บข้อมูลของ Search Engine อย่าง Google ย่อมส่งผลดีต่อเว็บไซต์ในการติดอันดับผลการค้นหาที่ดีขึ้นได้ ซึ่ง ReadyPlanet จะมีหัวข้อและเครื่องมือต่าง ๆ ที่ช่วยในการใส่ข้อมูลที่เป็นประโยชน์และเอื้อต่อการเก็บข้อมูลของ Google ดังนี้ค่ะ

หลักในการจัดอันดับของ Google และวิธีการระบุคีย์เวิร์ด
การจัดอันดับของ Google ใช้หลักการ 2 ประการคือ
1. ความเกี่ยวข้องของหน้าเว็บไซต์แต่ละหน้ากับคีย์เวิร์ด
2. ความสำคัญของหน้าเว็บไซต์แต่ละหน้า
ซึ่งในบทความนี้จะสรุปเรื่องที่หนึ่ง คือ การสร้างความเกี่ยวข้องของเว็บไซต์แต่ละหน้ากับคีย์เวิร์ด โดยมีหลักสำคัญคือ
- ต้องระบุให้ได้ว่าคีย์เวิร์ดสำหรับแต่ละหน้าของเว็บไซต์คือคำว่าอะไร ควรมีคีย์เวิร์ดประมาณ 1-3 คำ
- อาจใช้ทั้ง Keyword เดี่ยว และ Keyword ผสม (Keyword ผสม คือการค้นใน Google ด้วย Keyword หลายคำ เช่น ค้นหาด้วยคำว่า 'โปรแกรมทัวร์ เกาะพีพี' จะทำให้พบข้อมูลได้ตรงจุดมากกว่าค้นหาด้วยคำว่า "โปรแกรมทัวร์" เพียงคำเดียวค่ะ)
- และนำคีย์เวิร์ดดังกล่าวนั้น มาแต่งเนื้อหาในหน้าเว็บไซต์แต่ละหน้านั้น ในการแต่งเนื้อหาให้แต่งไปตามปกติ แต่ให้แทรกคีย์เวิร์ดนั้นๆ อย่างเหมาะสม ไม่มากหรือน้อยเกินไป ให้อ่านแล้วเป็นธรรมชาติ แต่งเนื้อหาให้ผู้ชมเว็บไซต์ทั่วไปอ่านได้เข้าใจ สละสลวย
นอกจากนั้น ให้บรรจุคีย์เวิร์ดในตำแหน่งต่าง ๆ ของเว็บไซต์ ซึ่งในระบบเว็บไซต์สำเร็จรูป VelaEasy สามารถใส่คีย์เวิร์ดสำคัญของแต่ละหน้าอย่างง่ายและสะดวก ผ่านฟังก์ชัน "ตั้งค่าสำหรับ SEO" ตามขั้นตอนต่อไปนี้
วิธีตั้งค่า SEO สำหรับแต่ละหน้า ในระบบเว็บไซต์พร้อมใช้ VelaEasy
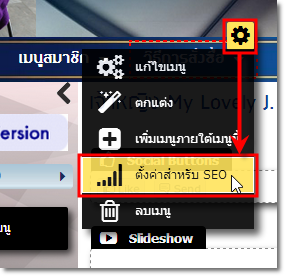
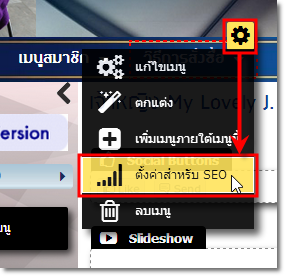
สามารถตั้งค่า SEO ให้กับเมนูประเภทบทความ/สินค้า, อัลบั้มรูป, Landing Page และ เว็บบอร์ด โดยล็อกอินเข้าสู่ส่วนจัดการเว็บไซต์ นำเมาส์ไปชี้ที่บริเวณชื่อเมนูที่ต้องการ จะปรากฎสัญลักษณ์  ให้นำเมาส์ไปวางที่สัญลักษณ์ดังกล่าว และคลิกเมนู "ตั้งค่าสำหรับ SEO"
ให้นำเมาส์ไปวางที่สัญลักษณ์ดังกล่าว และคลิกเมนู "ตั้งค่าสำหรับ SEO"

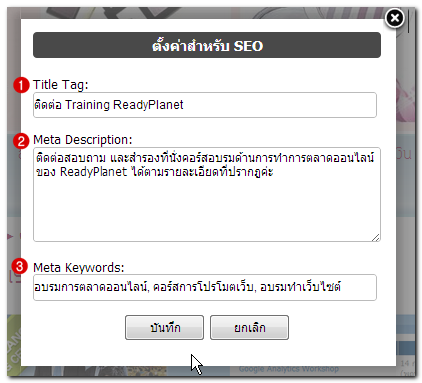
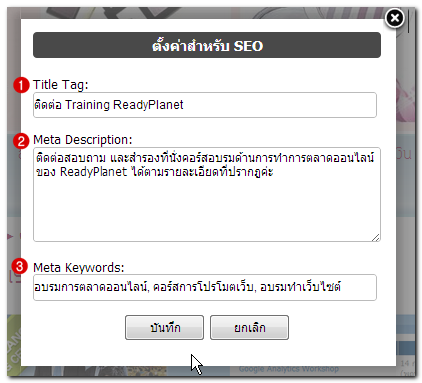
ปรากฎหน้าต่าง "ตั้งค่าสำหรับ SEO" พร้อมช่องสำหรับกรอกรายละเอียด ดังนี้

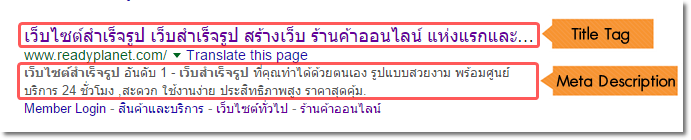
1. ใส่ข้อความคีย์เวิร์ดสำคัญของเว็บไซต์ใน Title Tag
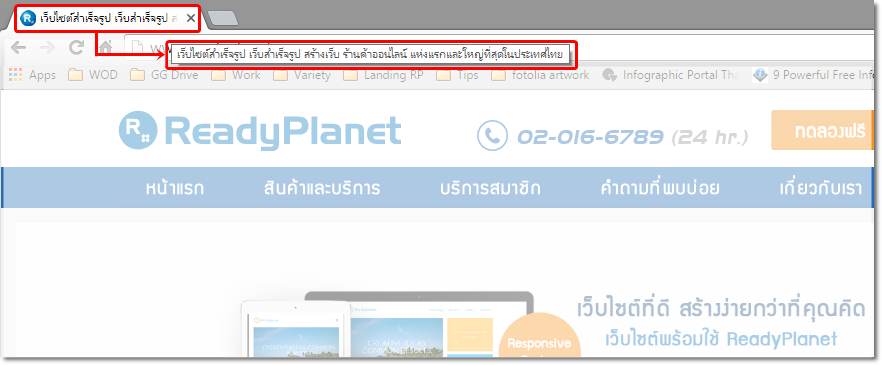
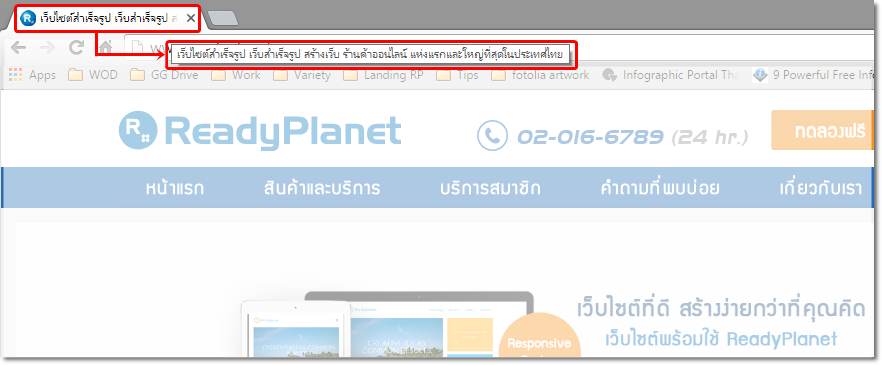
Title Tag เป็นข้อความที่แสดงบน Title Bar ของ Web Browser และแสดงในผลการค้นหาบรรทัดแรกของ Google (หากคำค้นหากับเนื้อหาใน Title Tag เกี่ยวข้องกัน)
จึงควรระบุคีย์เวิร์ดหรือประโยคสรุปที่เข้ากันได้กับหน้าเว็บไซต์นั้น โดยเว้นระหว่างคีย์เวิร์ดแต่ละคำด้วยเว้นวรรค (ตัวอย่างเช่น เสื้อผ้าแฟชั่น เสื้อผ้าเกาหลี ศูนย์รวมเสื้อผ้าแฟชั่นนำเข้าขายปลีกขายส่ง) ความยาวไม่ควรเกิน 70 ตัวอักษร
ตัวอย่างการแสดงผล Title Tag บนหน้าเว็บไซต์

2. Meta Description
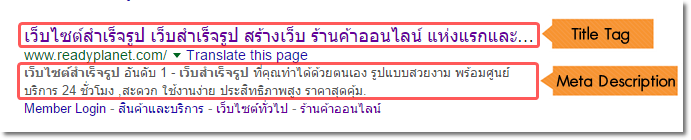
เป็นข้อความอธิบายรายละเอียดของเว็บไซต์ ซึ่งจะแสดงในหน้าผลการค้นหาของ Google ที่ต่อจาก Title Tag ลงมา 2 บรรทัด ช่วยให้ผู้ค้นข้อมูลทราบว่าเว็บไซต์ของคุณมีข้อมูลตรงกับที่เขาค้นหาหรือไม่ และช่วยเพิ่มโอกาสให้เกิดการ click มายังเว็บไซต์มากขึ้น แต่ไม่มีผลต่อการจัดอันดับโดยตรง
ในช่อง Meta Description ควรใส่คำพูดทางการตลาดของธุรกิจที่น่าสนใจ หากไม่ใส่ข้อความนี้ Google จะหาข้อความจากหน้าเว็บไซต์มาแสดงเอง
ข้อความ Meta Description ไม่ควรสั้น หรือยาวจนเกินไป และควรสัมพันธ์กับเนื้อหาหลักของเว็บไซต์ด้วย ความยาวของคำอธิบายไม่ควรเกิน 200 อักษร
ตัวอย่างการแสดงผล Meta Description ที่ผลการค้นหาของ Google

3. Meta Keywords
เป็นข้อความอธิบายคีย์เวิร์ดของเว็บไซต์ ในปัจจุบัน Google ไม่ได้ใช้ข้อความนี้ในการจัดอันดับเนื่องจาก Google เก็บคีย์เวิร์ดโดยอ่านจากเนื้อหาของเว็บไซต์โดยตรง แต่มีประโยชน์สำหรับ search engine อื่น ๆ
หากจะใส่ ควรใส่คีย์เวิร์ดของเว็บไซต์ เว้นระหว่างคีย์เวิร์ดด้วยเว้นวรรค หรือจะไม่ใส่เลยก็ได้ ความยาวไม่ควรเกิน 255 ตัวอักษร
เมื่อกรอกรายละเอียดในหน้า ตั้งค่าสำหรับ SEO เรียบร้อยแล้ว ให้คลิกปุ่ม "บันทึก"
หมายเหตุ : ท่านสามารถใส่ข้อมูลในเมนู ตั้งค่าสำหรับ SEO ได้ในเมนูทุกประเภท ยกเว้น เมนูประเภท เว็บบอร์ด และ เมนูข้อความ ค่ะ
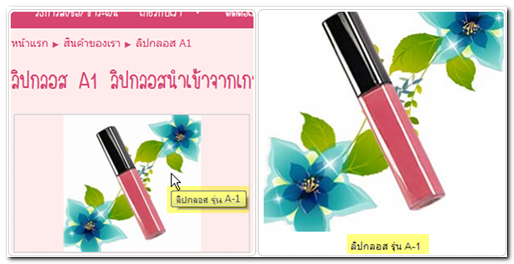
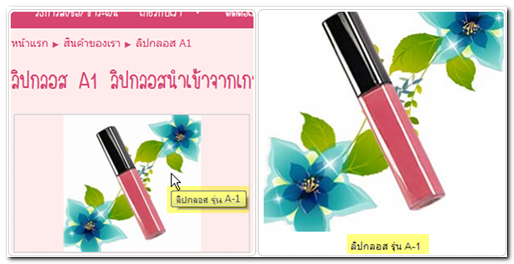
4. การใส่ Keywords ให้กับรูปภาพ (Alternative Text)
เนื่องจาก Google ไม่สามารถเก็บข้อมูลรูปภาพจากหน้าเว็บไซต์จากการดูว่าภาพที่แสดงคือภาพอะไร เว็บมาสเตอร์ จึงควร ใส่คำอธิบายรูปภาพ ซึ่งเป็น Tag พิเศษ เรียกว่า Alternative Text หรือ Alternate tag เพื่อใช้ในอธิบายรายละเอียดเกี่ยวกับรูปภาพนั้นๆ เพื่อแจ้งให้ Search Engine ทราบและเก็บข้อมูลได้ค่ะ
โดยสามารถดูขั้นตอนการใส่คำอธิบายรูปภาพในระบบเว็บไซต์สำเร็จรูป VelaEasy เพิ่มเติม ได้ที่หน้า "จัดการรูปภาพประกอบเนื้อหา" คลิกที่นี่ ค่ะ

และนอกจากการนำคีย์เวิร์ดเหล่านั้นไปใส่เป็นข้อมูลสินค้าหรือบริการหลักบนหน้าเว็บไซต์แล้ว การเขียนเป็นบทความที่ให้ประโยชน์ สาระความรู้ แนะนำให้กับผู้อ่านตามกลุ่มเป้าหมาย ด้วยคีย์เวิร์ดที่เกี่ยวข้อง ก็เป็นอีกสิ่งจำเป็นที่เว็บมาสเตอร์ควรปฏิบัติ เพื่อทำให้ลูกค้าหรือผู้เข้าชมเว็บไซต์ได้เกิดติดตามอย่างต่อเนื่องและจดจำเว็บไซต์ของเราได้ และการหมั่นอัพเดทเว็บไซต์ให้มีข้อมูลใหม่ ๆ อย่างสม่ำเสมอก็จะช่วยสนับสนุกการทำ SEO ได้อีกทางหนึ่งด้วยค่ะ
![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่