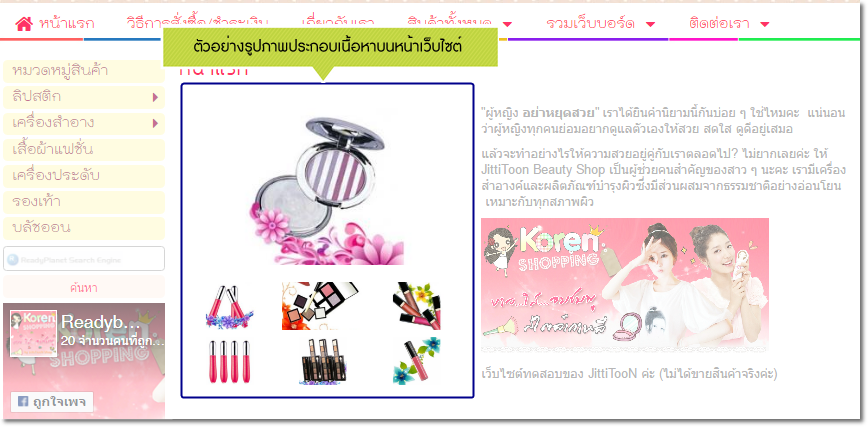
นอกเหนือจากเนื้อหาตัวอักษรที่จะบอกผู้ชมว่าเว็บไซต์ของคุณจัดทำขึ้นเพื่อจุดประสงค์ใด อีกหนึ่งสิ่งที่ขาดไม่ได้บนเว็บไซต์เช่นกัน ก็คือ รูปภาพ นั่นเองค่ะ
โดยในหน้าเมนูประเภท บทความ/สินค้า จะมีพื้นที่ให้คุณสามารถใส่ รูปภาพประกอบเนื้อหา เป็นมาตรฐานได้หน้าละ 7 รูป ซึ่งรองรับทั้งการอัพโหลดรูปภาพ และใส่ URL หน้าวีดีโอจาก Youtube เพื่อให้ผู้เข้าชมคลิกดูวีดีโอบนเว็บไซต์ของท่านได้ทันที
นอกจากนี้ ยังสามารถลากเปลี่ยนสลับตำแหน่งของแต่ละรูปได้ หรือคลิกซ่อน หากไม่ต้องการให้แสดงรูปประกอบเนื้อหาได้ โดยการแก้ไขและจัดการรูปภาพประกอบเนื้อหา มีดังนี้ค่ะ

1. วิธีอัพโหลดรูปภาพประกอบเนื้อหา / แสดง VDO จาก Youtube
สามารถเพิ่มหรือแก้ไขรูปภาพประกอบเนื้อหาเพื่อใส่รูปภาพหรือ URL วีดีโอจาก Youtube.com ได้ โดยมีขั้นตอนดังนี้
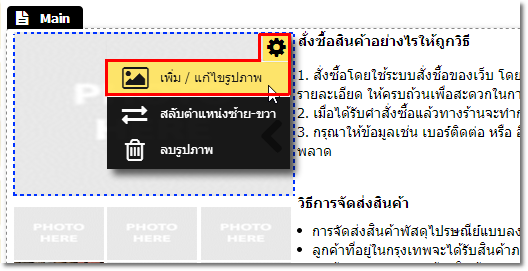
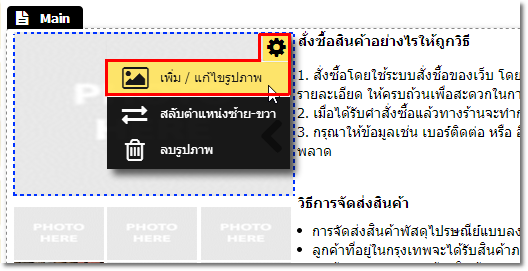
1.1. วิธีอัพโหลดรูปภาพ โดยนำเมาส์ไปชี้ที่บริเวณรูปภาพที่ต้องการ จะปรากฎสัญลักษณ์  จากนั้นคลิกเลือก "เพิ่ม/แก้ไขรูปภาพ"
จากนั้นคลิกเลือก "เพิ่ม/แก้ไขรูปภาพ"

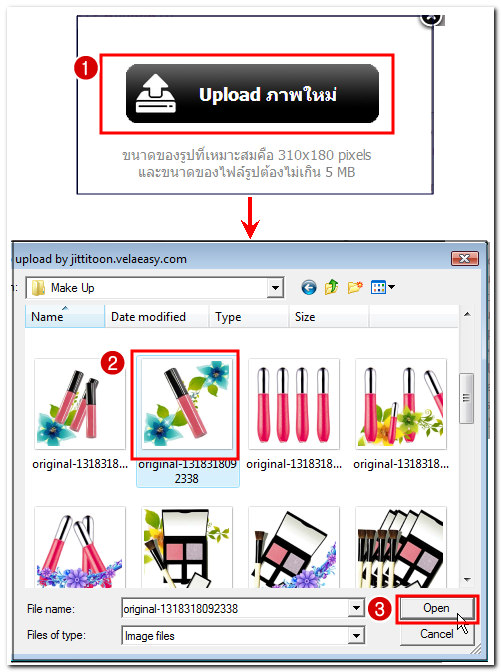
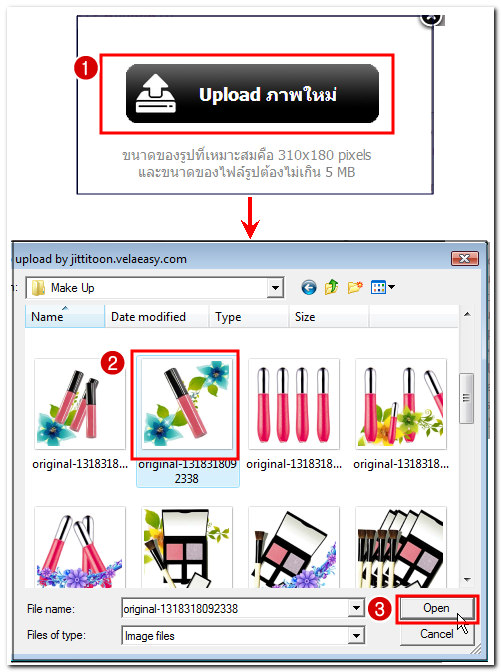
ระบบจะปรากฎหน้าต่างให้เลือก Upload ภาพใหม่ (หรือเลือกแก้ไขภาพเดิมที่อัพโหลดไปแล้ว) จากนั้นคลิกเลือกรูปภาพที่ต้องการและคลิก Open
ข้อแนะนำ : ขนาดของรูปที่เหมาะสมคือ 310x180 pixels และขนาดของไฟล์รูปต้องไม่เกิน 5 MB

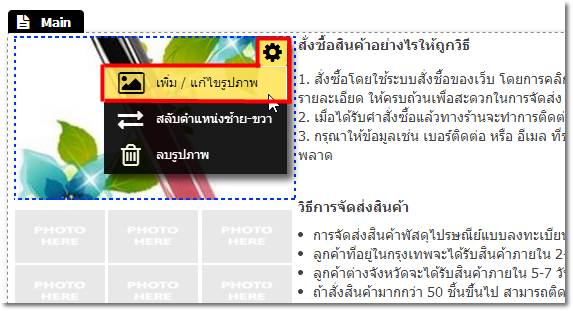
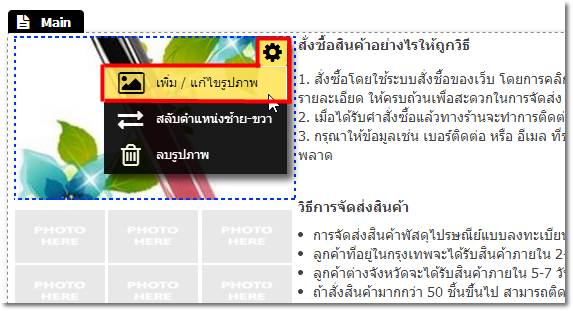
จะปรากฎรูปภาพที่อัพโหลด ท่านสามารถตั้งค่าข้อมูลรูปภาพเพิ่มเติม โดยคลิกตัวเลือก "เพิ่ม/แก้ไขรูปภาพ" อีกครั้ง

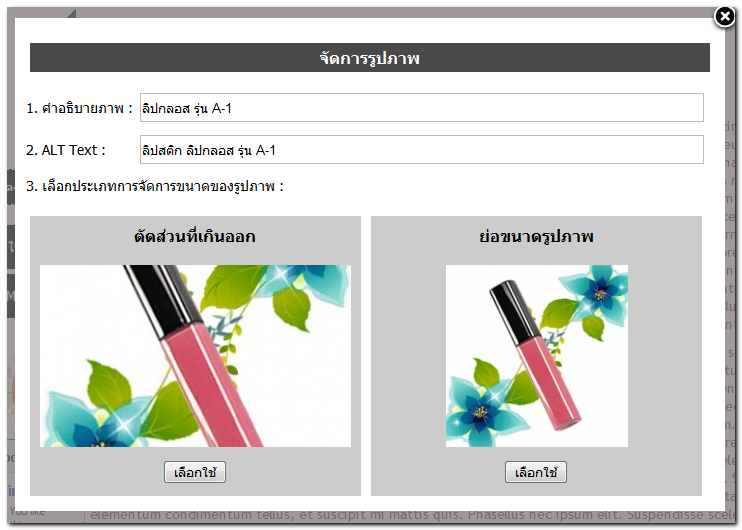
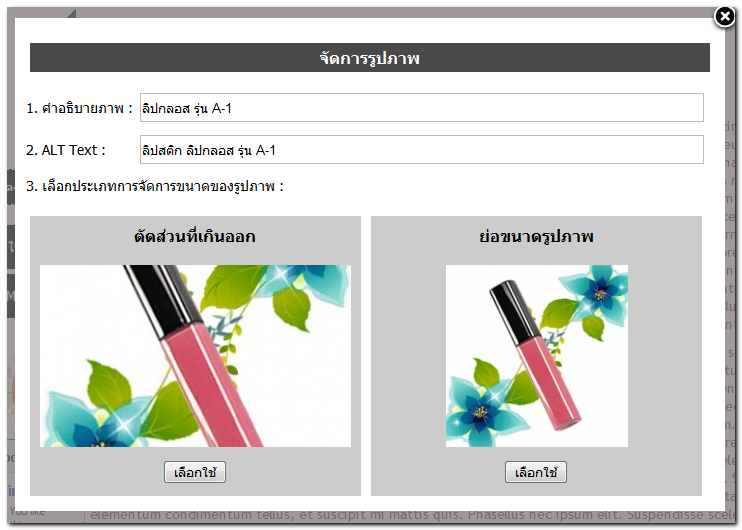
จากนั้นจะปรากฎหน้าต่าง "จัดการรูปภาพ" ซึ่งสามารถกำหนดการตั้งค่าได้ ดังนี้

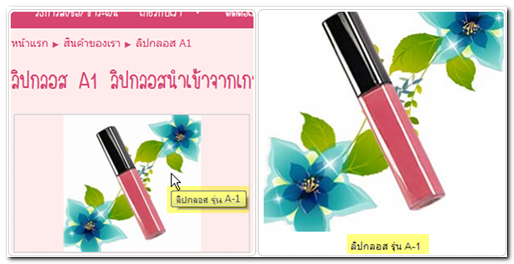
1). คำอธิบายภาพ คือ ส่วนสำหรับใส่ข้อความอธิบายรายละเอียดที่เกี่ยวข้องกับรูปภาพแบบคร่าว ๆ จะปรากฎเมื่อนำเมาส์ไปชี้ที่รูปภาพนั้น ๆ หรือเมื่อคลิกดูรูปภาพประกอบเนื้อหาขนาดใหญ่ จะปรากฎคำอธิบายนี้ที่ใต้รูปภาพด้วยค่ะ

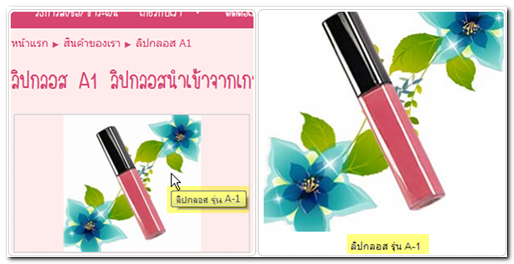
ตัวอย่างการแสดงผลคำอธิบายภาพเมื่อนำเมาส์ไปชี้ที่ภาพและคลิกดูภาพขนาดใหญ่ตามลำดับ
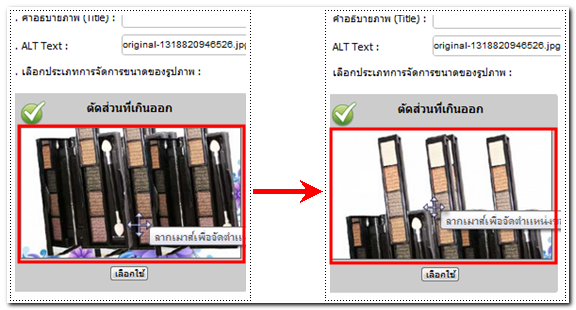
2). ALT Text : เป็นส่วนสำหรับใส่ข้อความอธิบายรูปภาพที่จะช่วยให้ Search Engine รับรู้ความหมายของภาพนั้นๆ เนื่องจาก Search Engine ไม่สามารถเก็บข้อมูลรูปภาพจากหน้าเว็บไซต์จากการดูว่าภาพ ที่แสดงคือภาพอะไร ดังนั้นจำเป็นจะต้องใช้ Tag พิเศษ เรียกว่า Alternative Text หรือ Alternate tag นี้ เพื่อใช้ในการอธิบายรูปภาพให้ Search Engine ทราบค่ะ
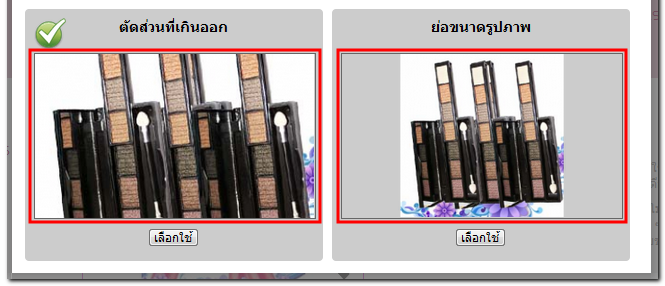
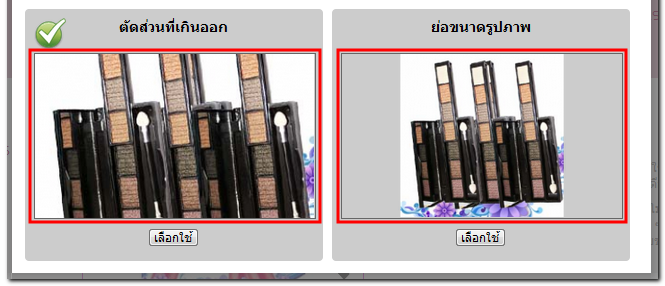
3). เลือกประเภทการจัดการขนาดของรูปภาพ สามารถเลือกประเภทการจัดการขนาดของรูปภาพได้ 2 รูปแบบ คือ ตัดส่วนที่เกินออก หรือ ย่อขนาดรูปภาพ
|
รูปแบบที่ 1 ตัดส่วนเกินออก
|
รูปแบบที่ 2 ย่อขนาดรูปภาพลง |
 |
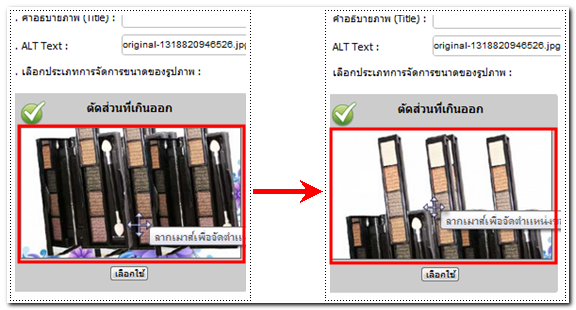
หากเลือกใช้แบบตัดส่วนเกินออก สามารถคลิกที่ภาพค้างไว้และลากเมาส์ เพื่อจัดตำแหน่งการแสดงผลได้ตามต้องการค่ะ

ซึ่งทั้ง 2 รูปแบบจะแสดงผลที่หน้าเว็บไซต์แตกต่างกัน แต่เมื่อคลิกที่รูปภาพเพื่อดูขนาดจริง ระบบจะแสดงรูปภาพเป็นขนาดต้นฉบับค่ะ
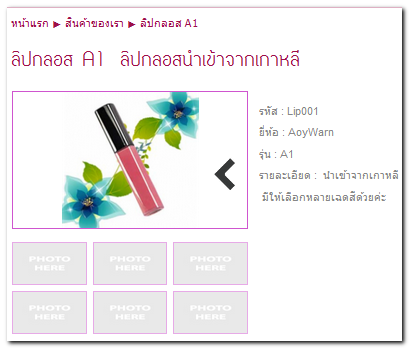
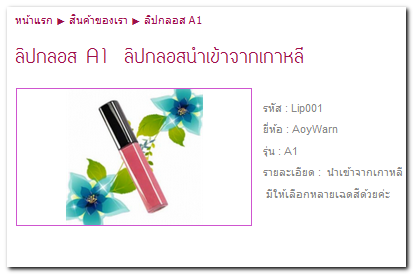
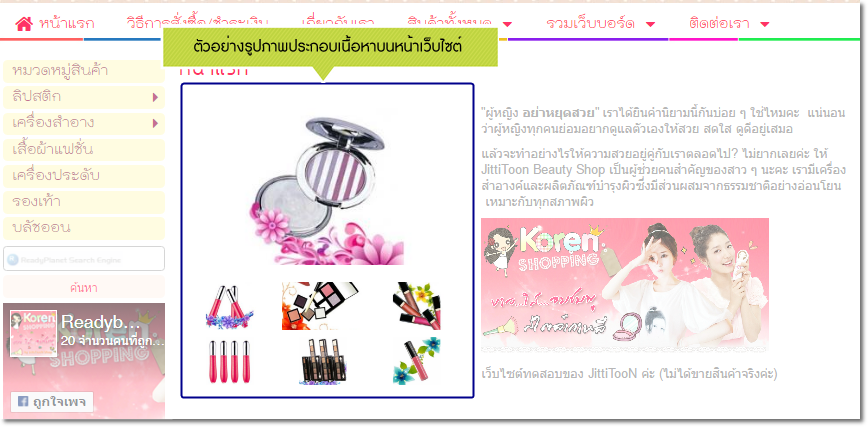
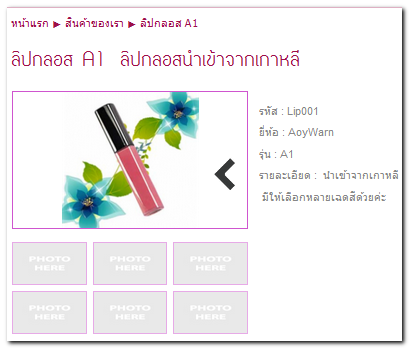
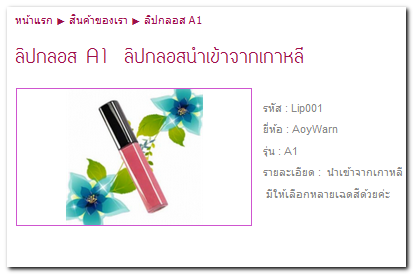
การแสดงผลรูปภาพประกอบเนื้อหาบนหน้าเว็บไซต์ในกรณีที่ใส่รูปไม่ครบทั้ง 7 รูป เมื่อแสดงผลบนหน้าเว็บไซต์จริง ระบบจะแสดงผลรูปภาพประกอบเนื้อหาเฉพาะตำแหน่งที่ได้อัพโหลดรูปภาพจริงเท่านั้น ไม่ได้นำตำแหน่งที่เป็นกรอบมาแสดงผลบนหน้าเว็บไซต์ค่ะ
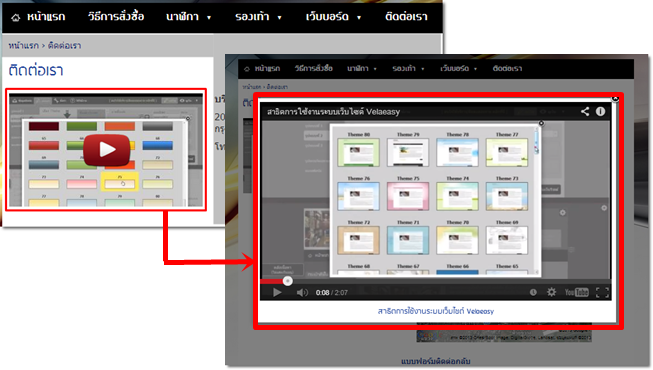
| การแสดงผลรูปภาพประกอบเนื้อหาในส่วนจัดการเว็บไซต์ |
การแสดงผลรูปภาพประกอบเนื้อหาบนหน้าเว็บไซต์ปกติ |
 |
 |
1.2. วิธีแสดงผล VDO จาก Youtube ในตำแหน่งของรูปภาพประกอบเนื้อหาทั้ง 7 รูป
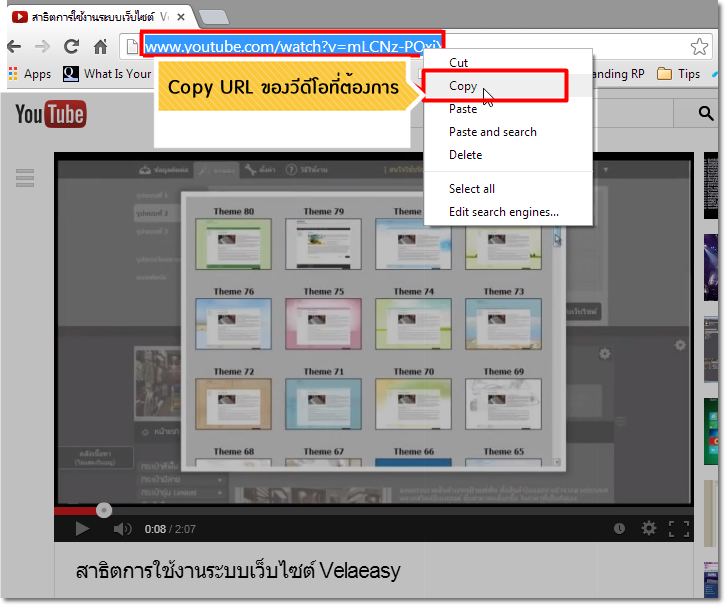
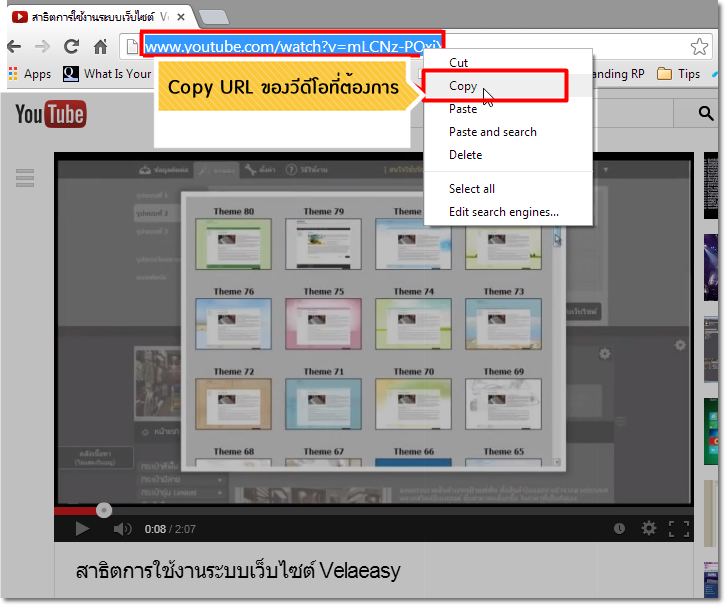
เบื้องต้น ท่านสมาชิกสามารถ Copy URL ที่ต้องการ จากช่อง Address bar ในหน้าชม Video จากเว็บไซต์ Youtube ได้ดังรูปค่ะ

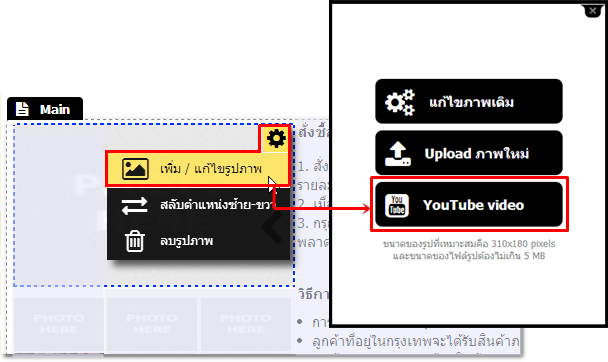
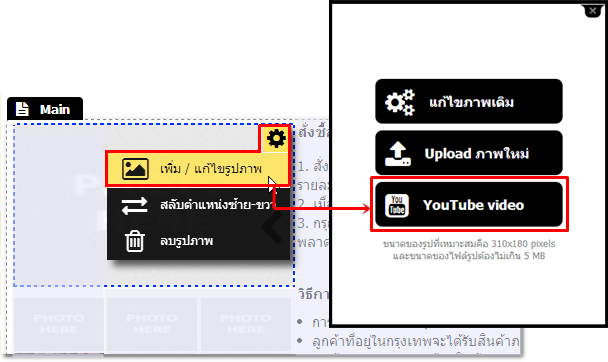
จากนั้น นำเมาส์ไปชี้ที่บริเวณ์รูปภาพที่ต้องการ จะปรากฎสัญลักษณ์  จากนั้นคลิกตัวเลือก "เพิ่ม/แก้ไขรูปภาพ" และคลิกตัวเลือกปุ่ม "Youtube Video" ในหน้าต่างที่ปรากฎ
จากนั้นคลิกตัวเลือก "เพิ่ม/แก้ไขรูปภาพ" และคลิกตัวเลือกปุ่ม "Youtube Video" ในหน้าต่างที่ปรากฎ

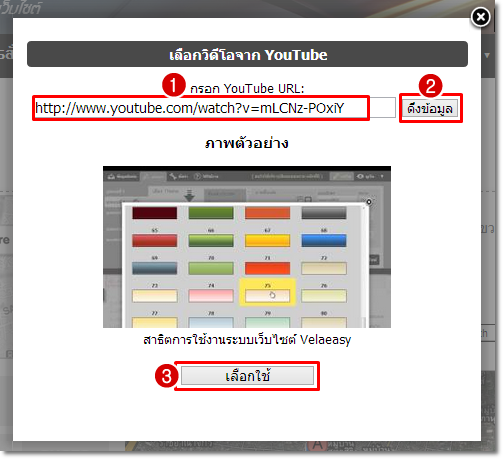
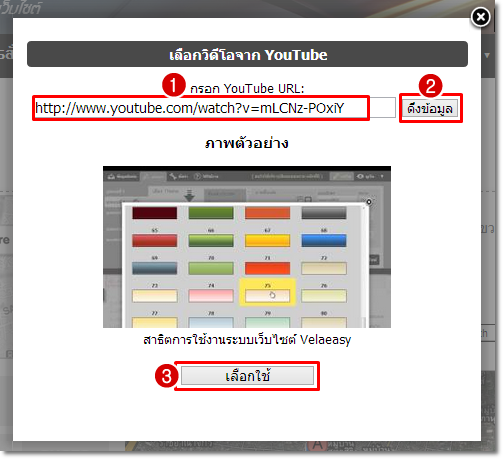
จะปรากฎหน้าต่าง ให้คุณ วาง URL ของ Video ที่คัดลอกมาจาก Youtube จากนั้นคลิกปุ่ม ดึงข้อมูล ซึ่งระบบจะแสดงผลภาพตัวอย่างของวีดีโอ (ใช้ภาพที่เป็นค่าเริ่มต้นของวีดีโอตามที่เจ้าของวีดีโอกำหนดใน Video ต้นฉบับจาก Youtube ค่ะ) สุดท้ายคลิก "เลือกใช้"


2. วิธีสลับตำแหน่งของแต่ละรูป
สามารถลากและวาง (Drag & Drop) เพื่อเปลี่ยนสลับตำแหน่งของรูปภาพประกอบเนื้อหาแต่ละรูปได้ ทั้ง 7 รูป

3. วิธีคลิกซ่อน-แสดงรูปภาพ
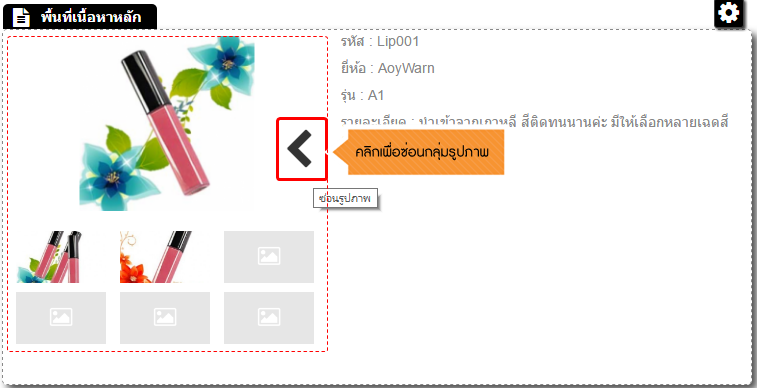
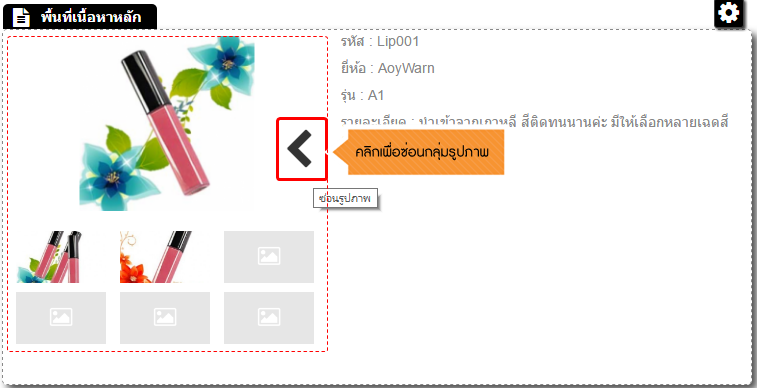
ในกรณีที่ต้องการแสดงผลเฉพาะเนื้อหา คุณสามารถกดซ่อนรูปภาพประกอบเนื้อหาทั้ง 7 รูปได้ โดยการนำเมาส์ไปวางในบริเวณรูปภาพ จะปรากฎสัญลักษณ์  ให้คลิกเพื่อซ่อนกลุ่มรูปภาพ
ให้คลิกเพื่อซ่อนกลุ่มรูปภาพ

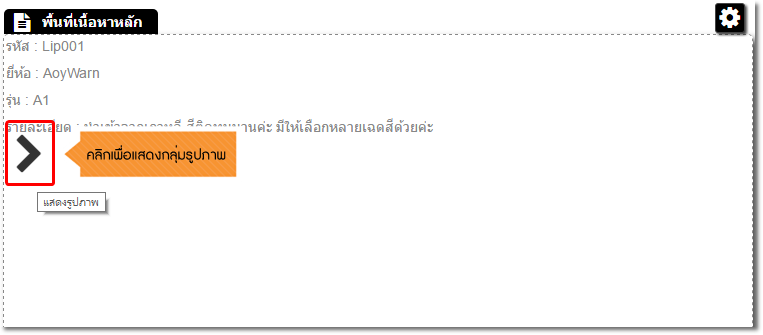
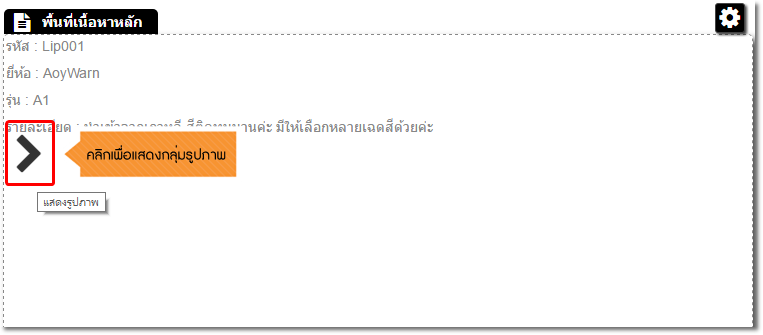
ในกรณีที่ซ่อนกลุ่มรูปภาพประกอบเนื้อหาไว้ และเปิดแสดงผลอีกครั้ง ให้นำเมาส์ไปวางในบริเวณด้านซ้ายของข้อมูลในพื้นที่เนื้อหาหลัก จะปรากฎสัญลักษณ์  ให้คลิกเพื่อแสดงผลรูปทั้ง 7 รูปค่ะ
ให้คลิกเพื่อแสดงผลรูปทั้ง 7 รูปค่ะ

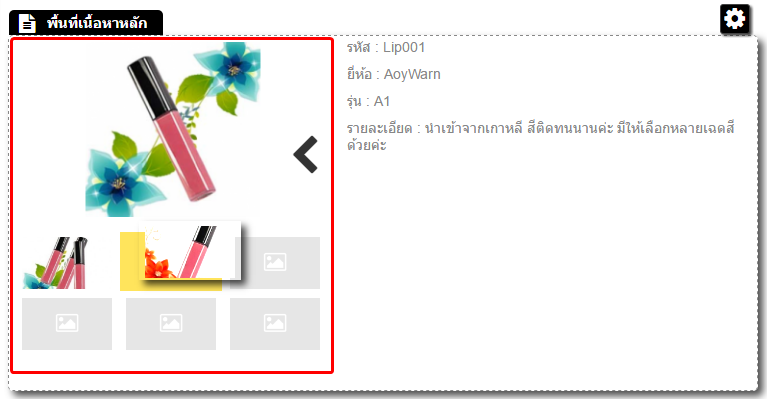
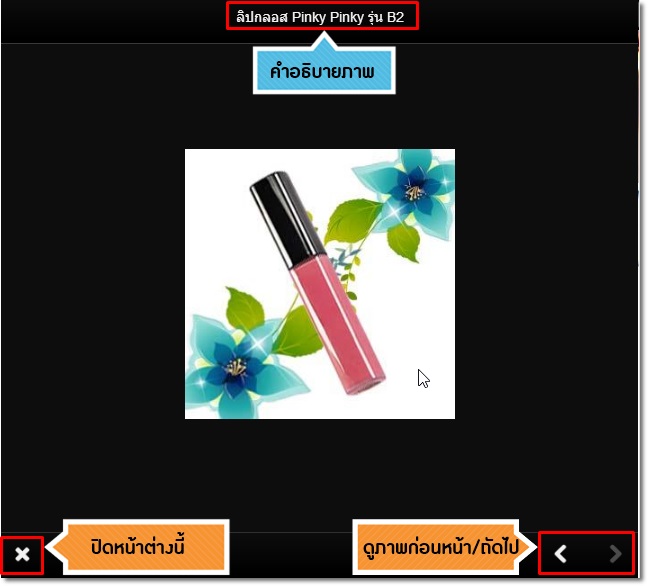
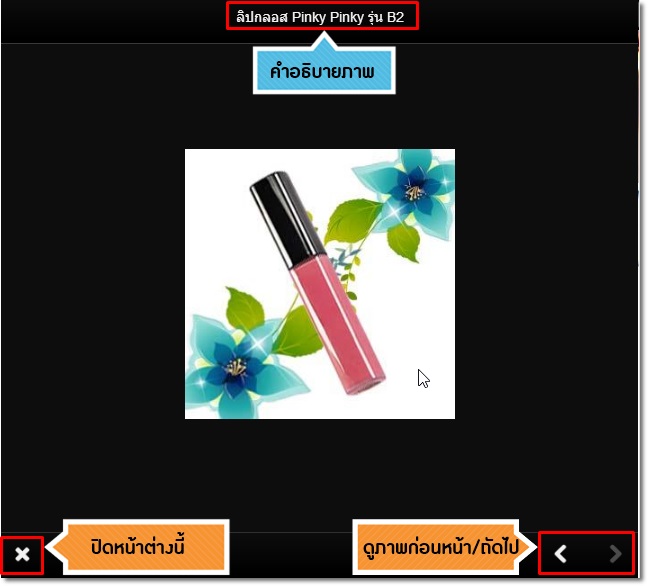
4. คลิกรูปเล็กเพื่อชมรูปใหญ่ได้
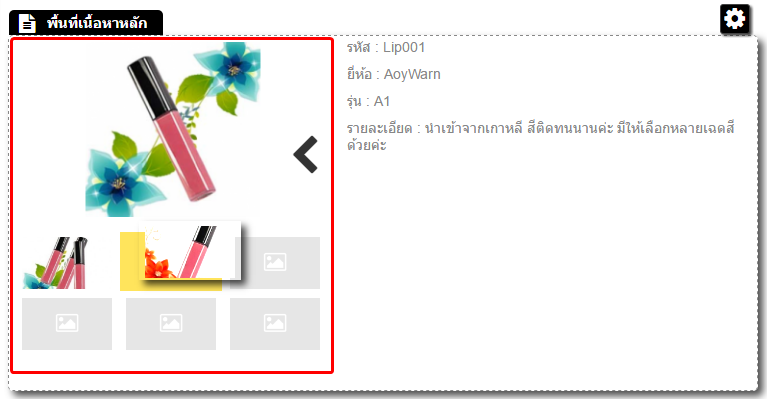
ผู้ชมสามารถคลิกดูรูปภาพประกอบเนื้อหาจากรูปเล็กเป็นรูปใหญ่ได้ ซึ่งรูปขนาดใหญ่จะแสดงผลตามขนาดภาพต้นฉบับค่ะ
โดยจะมีปุ่มให้คลิกแสดงรูปภาพไปข้างหน้าเพื่อชมภาพถัดไปและย้อนกลับเพื่อชมภาพก่อนหน้านี้ได้

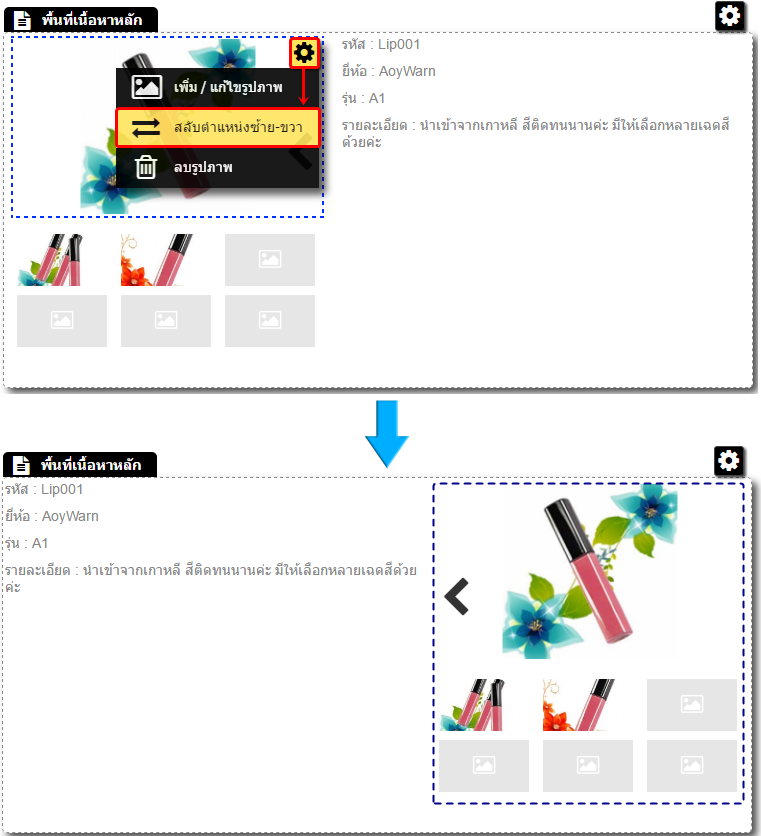
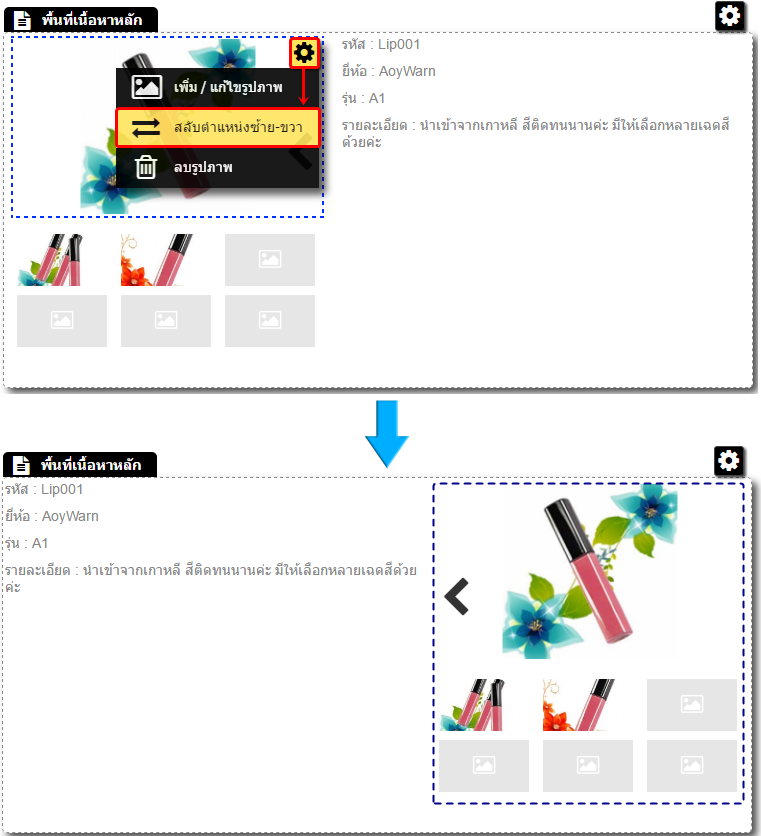
5. ตัวเลือกสลับตำแหน่งรูปภาพเนื้อหา ซ้าย-ขวา
สามารถสลับตำแหน่งรูปภาพประกอบเนื้อหาและเนื้อหา จากซ้ายไปขวา และขวาไปซ้ายได้ค่ะ

![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่