ในระบบเว็บไซต์สำเร็จรูป VelaEasy ท่านสมาชิกสามารถเพิ่มเมนูด้านบนและเมนูด้านข้างได้อย่างไม่จำกัดจำนวนเมนู รวมถึงสามารถสร้าง "เมนูระดับ 2" คือ เมนูที่แสดงผลอยู่ภายใต้เมนูด้านบนหรือเมนูด้านข้างแบบปกติได้ ซึ่งมีประโยชน์ในการจัดเมนูให้แสดงผลเป็นหมวดหมู่ และทำให้การแสดงผลของเมนูบนหน้าเว็บไซต์ไม่ยาวจนเกินไป

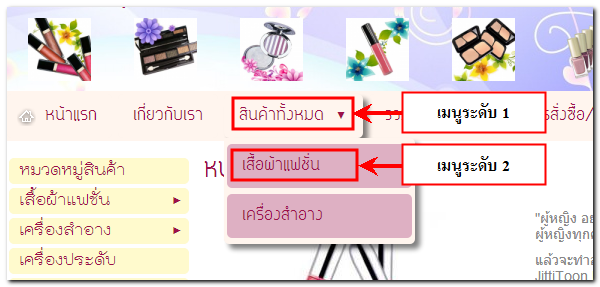
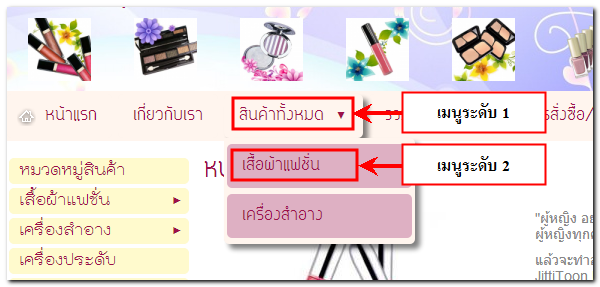
รูปภาพตัวอย่างการแสดงผลเมนูด้านบนระดับที่ 1 และระดับที่ 2
VelaEasy Function Update วันนี้ ขอแนะนำสองฟังก์ชั่นใหม่ที่จะช่วยให้ทุกท่านสามารถ "เพิ่มเมนู" ได้ง่ายขึ้นและจัดหมวดหมู่ได้หลากหลายระดับมากกว่าเดิมด้วยค่ะ
เริ่มด้วยฟังก์ชั่นแรก กับเครื่องมือ "เพิ่มเมนูภายใต้เมนูนี้" เป็นช่องทางใหม่ในการสร้างเมนูระดับ 2 และระดับอื่น ๆ ที่เมนูด้านบนหรือเมนูด้านข้าง ให้ทำได้อย่างง่ายและสะดวกมากยิ่งขึ้นค่ะ
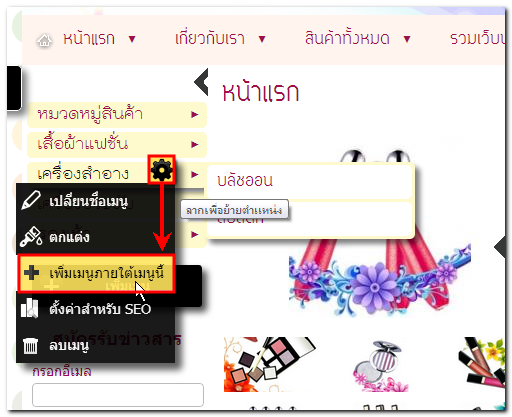
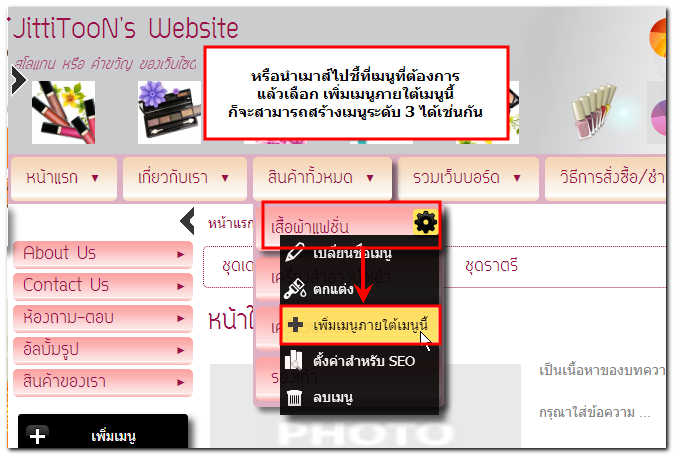
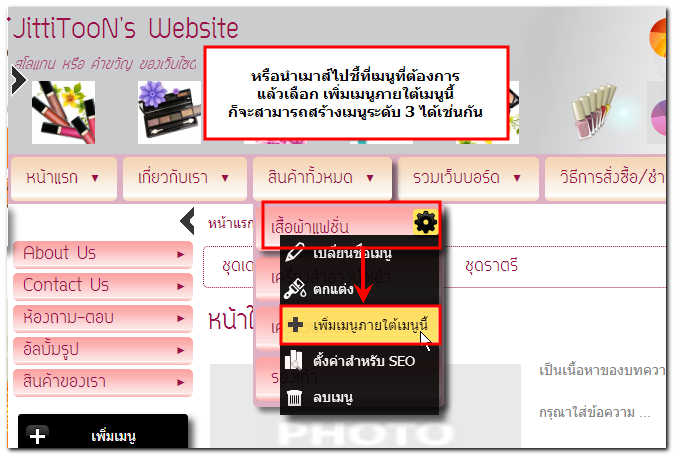
เพียงนำเมาส์ไปชี้ที่เมนูด้านบนหรือเมนูด้านข้างที่ต้องการ และเลื่อนเมาส์ไปที่สัญลักษณ์  ที่ปรากฎบนเมนูดังกล่าว แล้วคลิกที่ตัวเลือก "เพิ่มเมนูภายใต้เมนูนี้" จะปรากฎหน้าต่างให้เลือกประเภทเมนูเหมือนกับที่เราคลิก "เพิ่มเมนู" ที่เมนูด้านข้างค่ะ
ที่ปรากฎบนเมนูดังกล่าว แล้วคลิกที่ตัวเลือก "เพิ่มเมนูภายใต้เมนูนี้" จะปรากฎหน้าต่างให้เลือกประเภทเมนูเหมือนกับที่เราคลิก "เพิ่มเมนู" ที่เมนูด้านข้างค่ะ
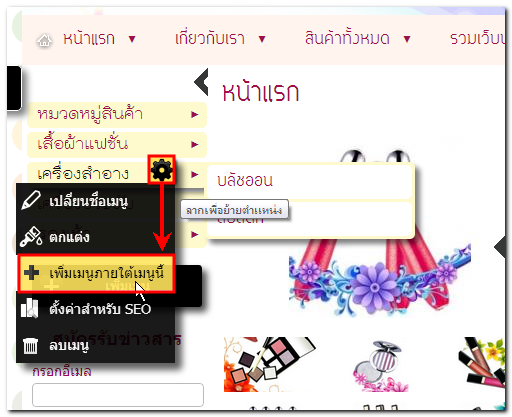
ตัวอย่าง : ที่เมนูด้านข้างระดับ 1 ชื่อ "เครื่องสำอาง"
คลิก "เพิ่มเมนูภายใต้เมนูนี้"
 |
 |
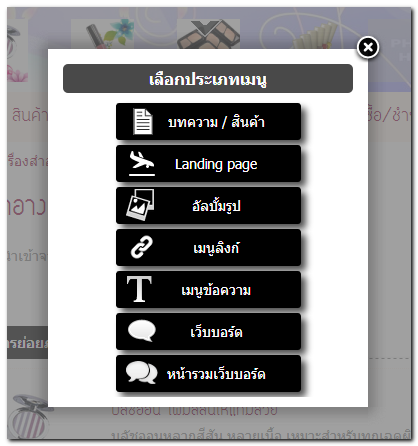
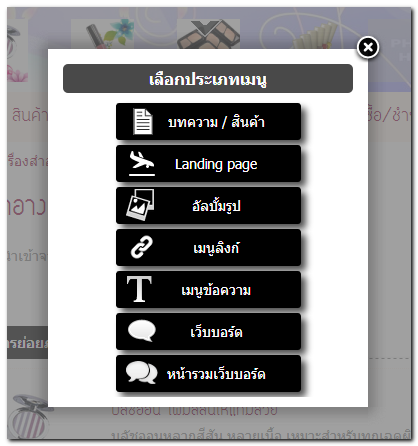
ปรากฎหน้าต่าง "เลือกประเภทเมนู"
ให้เลือกเมนูและใส่ข้อมูลตามต้องการ
 |
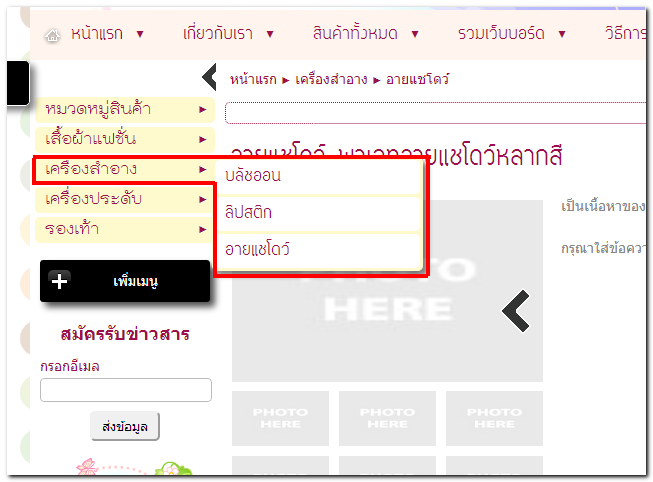
ซึ่งเมนูที่เพิ่มเข้ามาใหม่ ก็จะเป็นเมนูระดับ 2 อยู่ภายใต้เมนูระดับ 1 นั้น ๆ อัตโนมัติค่ะ
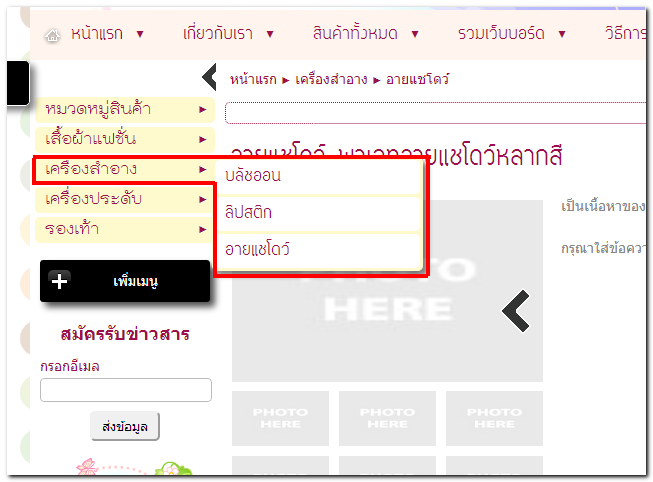
ตัวอย่าง ภายใต้เมนูด้านข้างระดับ1 ชื่อ "เครื่องสำอาง" มีเมนูด้านข้างระดับ2 ที่เพิ่มใหม่ คือ "อายแชโดว์" แสดงผลดังรูป

และอีกหนึ่งฟังก์ชั่นใหม่ ที่จะช่วยเว็บมาสเตอร์ในการนำเสนอข้อมูลสินค้า บริการ หรือบทความต่าง ๆ ที่ต้องแบ่งเป็นเมนูย่อยจำนวนมากอย่างเป็นหมวดหมู่ดูง่าย และยังทำให้หน้าเว็บไซต์ดูสวยงาม เป็นระเบียบด้วย ฟังก์ชั่นการเพิ่มเมนูด้านบนและด้านข้างอย่างเป็นลำดับชั้นได้ถึง 5 ระดับ (จากเดิม 2 ระดับ)
โดยสามารถเพิ่มเมนูระดับที่ 3, 4, และ 5 ได้ทั้งเมนูด้านบนและเมนูด้านข้างที่ทำการเพิ่มเมนูระดับที่ 2 ไว้เรียบร้อยแล้ว ด้วยเครื่องมือ "เพิ่มเมนูภายใต้เมนูนี้" ที่เมนูที่ต้องการได้โดยตรงค่ะ
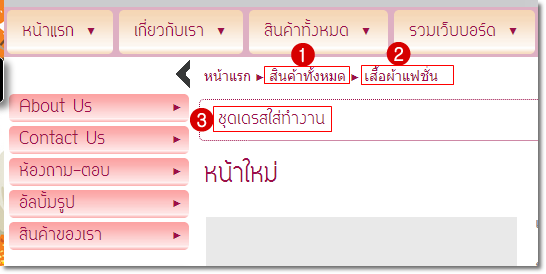
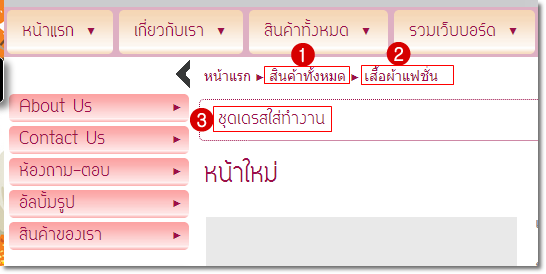
ตัวอย่าง : ต้องการเพิ่มเมนูระดับที่ 3 ชื่อ "ชุดเดรสทำงาน" เข้าไปภายใต้เมนูระดับ 2 ชื่อ "เสื้อผ้าแฟชั่น"
เมื่อนำเมาส์ไปชี้  แล้วคลิก "เพิ่มเมนูภายใต้เมนูนี้" จากนั้น เลือกประเภทเมนูและทำการใส่ข้อมูลตามปกติ ก็จะเป็นการเพิ่มเมนู ระดับ 3 ได้ค่ะ
แล้วคลิก "เพิ่มเมนูภายใต้เมนูนี้" จากนั้น เลือกประเภทเมนูและทำการใส่ข้อมูลตามปกติ ก็จะเป็นการเพิ่มเมนู ระดับ 3 ได้ค่ะ

แสดงผลเมนูระดับ 3 ชื่อ "ชุดเดรสทำงาน" (ตำแหน่งหมายเลข 3 ในรูปตัวอย่าง)

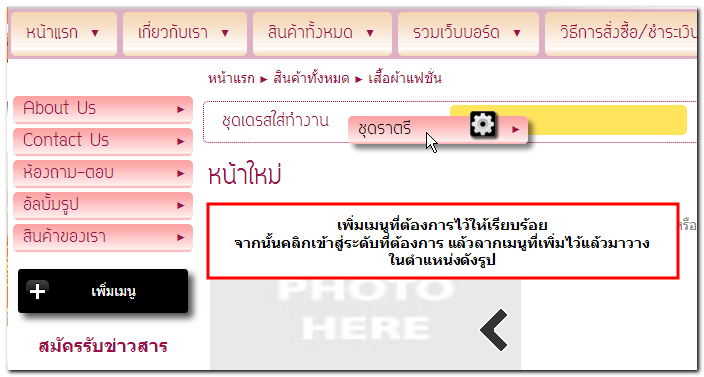
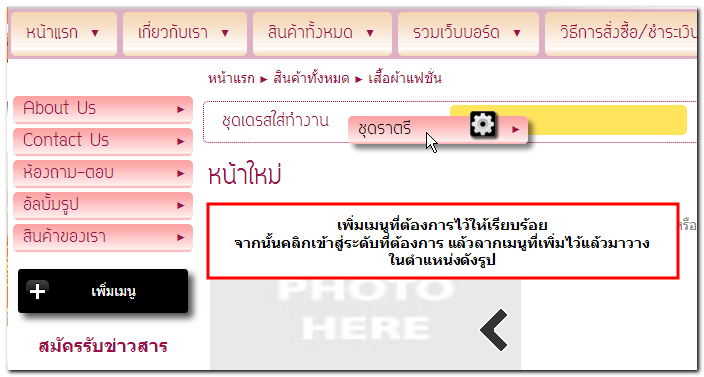
และอีกหนึ่งวิธีในการเพิ่มเมนูที่ต้องการให้เป็นเมนูระดับ 3-5 ด้วยการ คลิกปุ่ม "เพิ่มเมนู" ที่เมนูด้านข้าง จากนั้น เลือกประเภทเมนูและใส่ข้อมูลที่ต้องการนำเสนอบนหน้าเว็บไซต์จนเสร็จเรียบร้อย ก่อนจะ Drag & Drop หรือลากและวางเมนูนี้ให้เป็นเมนูระดับที่ 3 - 5 ตามต้องการค่ะ

ซึ่งท่านสามารถเลือกใช้ 2 วิธีข้างต้นนี้ ในการสร้างเมนูระดับที่ 3 - 5 ได้ตามความต้องการเลยค่ะ
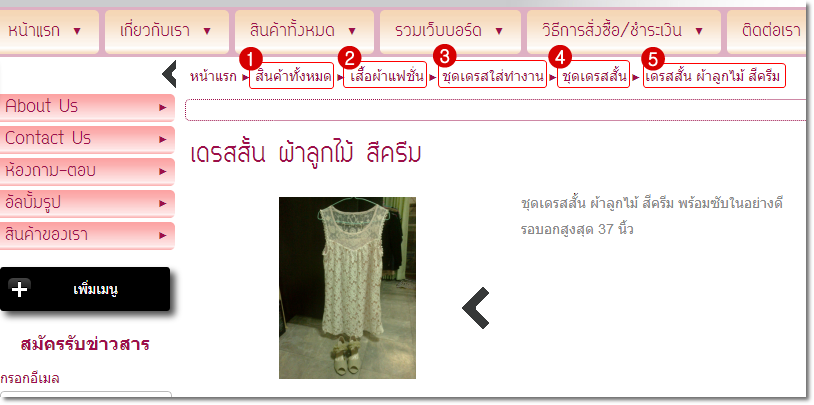
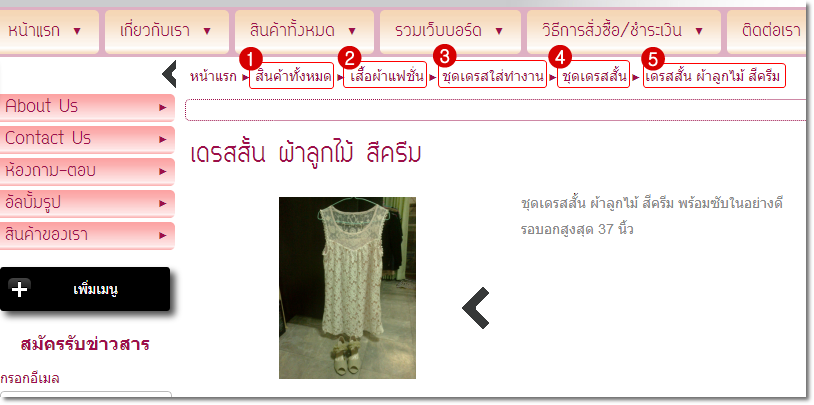
ตัวอย่างการแสดงผลเมนูทั้ง 5 ระดับ

อ่านรายละเอียด วิธีเพิ่มเมนูระดับที่ 3, 4, และ 5 เพิ่มเติม คลิกที่นี่ ค่ะ
12 December 2012
VelaEasy Team
www.VelaEasy.com
![]() หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่
หน้าแรก | VelaEasy Tips | วิดีโอสาธิตการใช้งาน |
แนะนำฟังก์ชันใหม่